Nếu bạn đã từng tiếp xúc với việc thiết kế website hoặc sử dụng các dịch vụ thiết kế web, chắc chắn bạn đã nghe đến “Bootstrap“. Với những chuyên gia thiết kế phần mềm hoặc web, Bootstrap là một khái niệm vô cùng quen thuộc. Khi một lập trình viên nói rằng họ sẽ xây dựng website của bạn dựa trên “Bootstrap”, có lẽ bạn vẫn chưa thể hiểu hoàn toàn về nó và cách sử dụng nó ra sao. Vậy nên, SEOTCT khám phá Bootstrap là gì và hướng dẫn cách sử dụng nó thông qua bài viết dưới đây
Bootstrap là gì?
Bootstrap là một framework front-end mã nguồn mở, được phát triển và duy trì bởi Twitter. Nó cung cấp một bộ công cụ để xây dựng giao diện người dùng web một cách nhanh chóng và hiệu quả. Bootstrap bao gồm các mẫu thiết kế dựa trên HTML và CSS cho các thành phần giao diện như nút, menu, biểu mẫu, bố cục lưới, thanh điều hướng và các thành phần khác, cũng như các bổ sung tùy chọn bằng JavaScript

Tìm hiểu lịch sử phát triển của Bootstrap
Bootstrap được phát triển lần đầu tiên vào năm 2010 bởi Mark Otto và Jacob Thornton, hai kỹ sư tại Twitter. Mục đích ban đầu của Bootstrap là chuẩn hóa các giao diện bên trong Twitter bằng cách cung cấp một bộ công cụ nhất quán và linh hoạt
Phiên bản đầu tiên của Bootstrap, được gọi là Twitter Blueprint, được phát hành vào tháng 8 năm 2011. Nó nhanh chóng trở thành một trong những framework front-end phổ biến nhất, được sử dụng bởi hàng triệu nhà phát triển và hàng nghìn trang web trên toàn thế giới
Phiên bản 2.0.0 được phát hành vào tháng 1 năm 2012, mang lại nhiều cải tiến và tính năng mới. Phiên bản 3.0.0, được phát hành vào tháng 8 năm 2013, đã chuyển sang sử dụng thiết kế dựa trên lưới 12 cột và hỗ trợ tốt hơn cho các thiết bị di động
Phiên bản 4.0.0, được phát hành vào tháng 8 năm 2017, đã được cải tiến đáng kể về mặt thiết kế và tính năng. Nó bao gồm hỗ trợ Flexbox, hệ thống lưới mới, và nhiều thành phần giao diện được cải thiện
Phiên bản mới nhất là 5.0.0, được phát hành vào tháng 5 năm 2021. Phiên bản này mang lại nhiều cải tiến về hiệu suất, trải nghiệm người dùng và tính linh hoạt

Cấu trúc và tính năng của Bootstrap
Bootstrap là một framework mạnh mẽ chứa các tập tin JavaScript, CSS và fonts đã được biên dịch và nén. Cấu trúc của Bootstrap được thiết kế dưới dạng các module linh hoạt, dễ dàng tích hợp với các mã nguồn mở như WordPress, Joomla, Magento,,…. Dưới đây là một số tính năng nổi bật của Bootstrap:
- Thư viện đa dạng: Bootstrap cung cấp một thư viện “khổng lồ” gồm các thành phần cần thiết để xây dựng giao diện website, bao gồm font, form, typography, table, grid, …
- Tùy chỉnh linh hoạt: Người dùng có thể tùy chỉnh framework của trang web trước khi tải về và sử dụng nó tại trang web của mình theo nhu cầu cụ thể.
- Tái sử dụng dễ dàng: Bootstrap cho phép tái sử dụng các thành phần lặp đi lặp lại trên website, giúp tăng tốc quá trình phát triển và bảo trì trang web.
- Tích hợp jQuery: Bootstrap tích hợp hoàn hảo với jQuery, tạo thành một bộ đôi mạnh mẽ. Việc khai báo chính xác các tính năng trong quá trình thiết kế web giúp tối ưu hóa hiệu suất và tương tác trên trang web.
- Glyphicons: Bootstrap cung cấp glyphicons để định nghĩa biểu tượng, giúp giảm thiểu sử dụng hình ảnh làm biểu tượng và tăng tốc độ tải trang. Điều này giúp cải thiện trải nghiệm người dùng và tối ưu hóa hiệu suất trang web.
Với những tính năng và ưu điểm đặc biệt này, Bootstrap không chỉ là một công cụ mạnh mẽ cho việc xây dựng website mà còn giúp tối ưu hóa quy trình phát triển và cải thiện trải nghiệm người dùng.

Lợi ích khi sử dụng Bootstrap?
Thao tác dễ dàng
Bootstrap được phát triển dựa trên các ngôn ngữ mã nguồn mở như HTML, CSS và JavaScript. Để sử dụng Bootstrap một cách hiệu quả, bạn chỉ cần có kiến thức cơ bản về ba ngôn ngữ này. Các mã nguồn này rất dễ hiểu và dễ dàng tùy chỉnh, giúp bạn nhanh chóng tạo ra giao diện mà không gặp khó khăn.
Dễ dàng tùy chỉnh
Với tính linh hoạt của mã nguồn mở, Bootstrap cho phép người dùng dễ dàng thay đổi các thuộc tính và phần tử theo nhu cầu riêng. Bạn có thể tùy chỉnh màu sắc, phông chữ và các thành phần giao diện mà không cần phải viết lại mã từ đầu. Hơn nữa, việc sử dụng CDN (Content Delivery Network) của Bootstrap giúp tiết kiệm dung lượng, vì bạn không cần tải mã nguồn về máy tính.
Sản phẩm đầu ra đạt chất lượng hoàn hảo
Bootstrap đã trải qua nhiều quá trình nghiên cứu và thử nghiệm trên nhiều thiết bị khác nhau, do đó, nó mang lại sản phẩm chất lượng cao. Được phát triển bởi những lập trình viên hàng đầu, Bootstrap giúp bạn tạo ra những trang web chuyên nghiệp và hấp dẫn, đảm bảo rằng bạn đang sử dụng một công cụ tốt để xây dựng sản phẩm của mình.
Độ tương thích cao
Một trong những ưu điểm nổi bật của Bootstrap là khả năng tương thích với nhiều loại trình duyệt khác nhau. Nhờ vào việc sử dụng bộ tiền xử lý Less và Sass cùng với Grid System, Bootstrap hỗ trợ tính năng responsive ngay từ đầu. Điều này có nghĩa là giao diện của bạn sẽ tự động điều chỉnh để phù hợp với các thiết bị di động, một yếu tố quan trọng trong thời đại mà người dùng thường xuyên truy cập internet từ điện thoại thông minh.
Tính năng tự động điều chỉnh
Bootstrap có khả năng tự động điều chỉnh kích thước hiển thị của website theo kích thước của trình duyệt. Điều này giúp giao diện của bạn phù hợp hơn khi sử dụng trên các thiết bị khác nhau như laptop, máy tính bàn hay máy tính bảng. Tính năng này không chỉ mang lại trải nghiệm người dùng tốt hơn mà còn giúp tăng cường khả năng tiếp cận.
Hỗ trợ cộng đồng lớn
Bootstrap sở hữu một cộng đồng phát triển rộng lớn, nơi người dùng có thể tìm thấy nhiều tài liệu, hướng dẫn và hỗ trợ. Điều này rất hữu ích cho những ai mới bắt đầu sử dụng Bootstrap, giúp họ nhanh chóng làm quen và áp dụng vào dự án của mình.

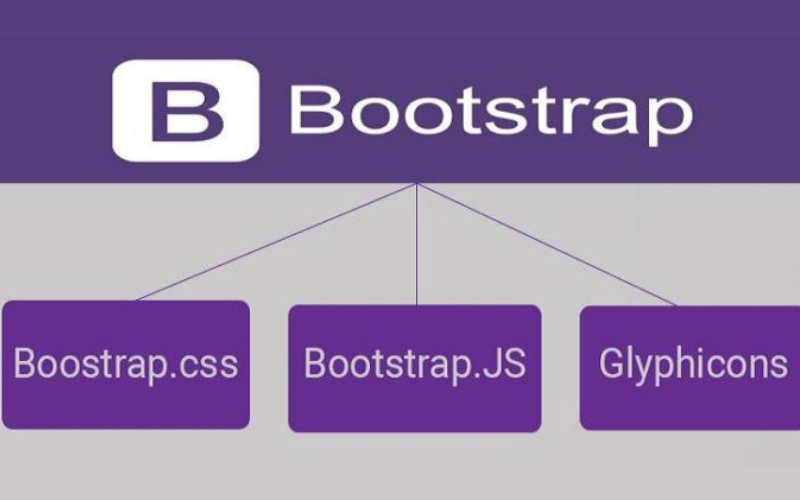
Chi tiết 3 file chính của Bootstrap
Bootstrap là một framework mạnh mẽ chứa các tập tin JavaScript, CSS và fonts đã được biên dịch và nén. Cấu trúc của Bootstrap được thiết kế dưới dạng các module linh hoạt, dễ dàng tích hợp với các mã nguồn mở như WordPress, Joomla, Magento, … Dưới đây là một số tính năng nổi bật của Bootstrap:
- Bootstrap.css: Đây là file CSS chính của Bootstrap, chứa các hàm CSS để định dạng và quản lý giao diện của trang web. Nó giúp tạo ra bố cục thống nhất và linh hoạt trên các trang web.
- Bootstrap.js: File này là trung tâm của Bootstrap, chứa các file JavaScript quản lý tương tác của trang web. Sử dụng jQuery, Bootstrap.js giúp nhanh chóng và dễ dàng thêm các chức năng tương tác và động vào trang web.
- Glyphicons: Bootstrap cung cấp bộ icon Glyphicons để làm phong phú hóa giao diện trang web. Bạn có thể sử dụng các icon miễn phí hoặc mua các bộ icon premium để tạo điểm nhấn cho trang web.
Với sự kết hợp giữa CSS, JavaScript và icon, Bootstrap cung cấp một giải pháp toàn diện cho việc xây dựng giao diện trang web hiện đại và linh hoạt. Bootstrap không chỉ giúp tối ưu hóa quá trình phát triển mà còn tạo ra giao diện hấp dẫn và dễ sử dụng cho người dùng.

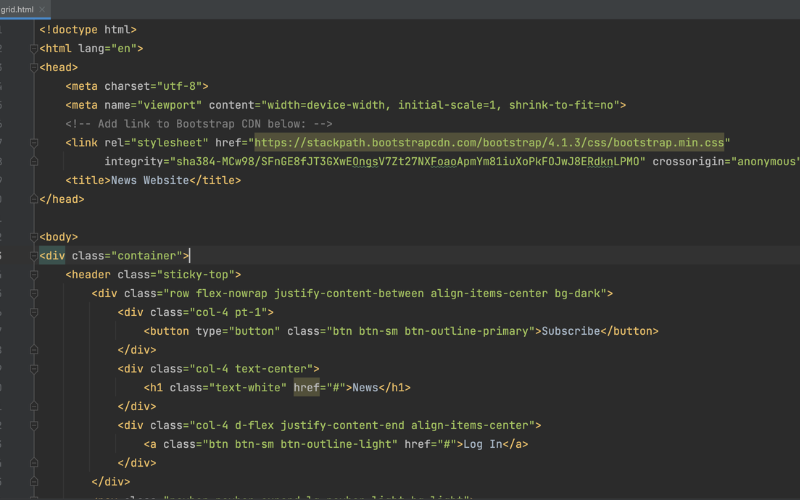
Hướng dẫn cách sử dụng Bootstrap
Để sử dụng Bootstrap một cách nhanh chóng, bạn có thể lựa chọn giữa việc tải Bootstrap về máy hoặc sử dụng qua CDN. Dưới đây là hướng dẫn cụ thể cho cả hai phương pháp:
Tải Bootstrap về máy:
Tải Bootstrap:
- Bước 1: Tải Bootstrap 3 tại bootstrap-3.1.1.zip và Bootstrap 4 tại bootstrap-4.0.0.zip.
- Bước 2: Giải nén file tải về. Bạn sẽ thấy 3 thư mục css, fonts, js cho Bootstrap 3 và 2 thư mục css, js cho Bootstrap 4.

Nhúng vào trang web:
Bên trong mỗi thư mục, bạn sẽ thấy các file như bootstrap.min.css, bootstrap.min.js, và thư viện jQuery.
Lưu ý: Nhúng thư viện jQuery trước và đặt nó trước file js của Bootstrap. Đảm bảo kiểm tra đường dẫn tương đối có chính xác hay không.

Sử dụng qua CDN:
Nhúng qua BootstrapCDN:
Thay vì tải Bootstrap về, bạn có thể nhúng các file thông qua BootstrapCDN.
Việc sử dụng CDN giúp tăng tốc độ tải trang web vì nếu trang web khác đã sử dụng CDN này trước đó, trang web của bạn sẽ không cần phải tải lại các file đó nữa.
Nhờ việc sử dụng Bootstrap qua CDN, bạn sẽ tránh được việc phải tải các file Bootstrap về máy và cũng giúp tăng tốc độ tải trang web của bạn.
Kết luận
Bootstrap, với tính miễn phí, đang trở thành công cụ ưa chuộng và phổ biến trong cộng đồng nhà phát triển front-end. Điều này giúp họ tiết kiệm thời gian không cần phải viết code từ đầu.
Ngoài ra, Bootstrap cũng nổi tiếng với sự linh hoạt và khả năng đáp ứng hầu hết các yêu cầu trong phát triển front-end web. Đối với lập trình viên, đặc biệt là những người mới bắt đầu hoặc đang khám phá lĩnh vực thiết kế web, đây là thời điểm lý tưởng để họ mở rộng kiến thức về Bootstrap thông qua các thông tin được chia sẻ ở đây.












TRẦN CÔNG TÍN
CEO/Founder tại SEOTCT
Với hơn 5 năm kinh nghiệm trong lĩnh vực SEO, Google Ads và Digital Marketing. Trước đó, tôi đã thành công trong việc tối ưu hóa SEO cho nhiều dự án, giúp cải thiện đáng kể thứ hạng từ khóa lên TOP google, mang lại lượng truy cập và chuyển đổi cho doanh nghiệp. Hy vọng rằng với kiến thức mà tôi chia sẻ sẽ mang lại nhiều giá trị hữu ích và góp phần thúc đẩy sự thành công cho doanh nghiệp của bạn.