Bạn muốn cải thiện trải nghiệm người dùng trên website và thu hút nhiều khách hàng hơn? Tối ưu UX/UI là chìa khóa quan trọng. SEOTCT, chuyên gia trong lĩnh vực tài chính, sẽ chia sẻ các kiến thức và mẹo hữu ích để bạn hiểu rõ hơn về cách tối ưu UX/UI, từ những nguyên tắc cơ bản đến các công cụ hỗ trợ.
UX/UI là gì?
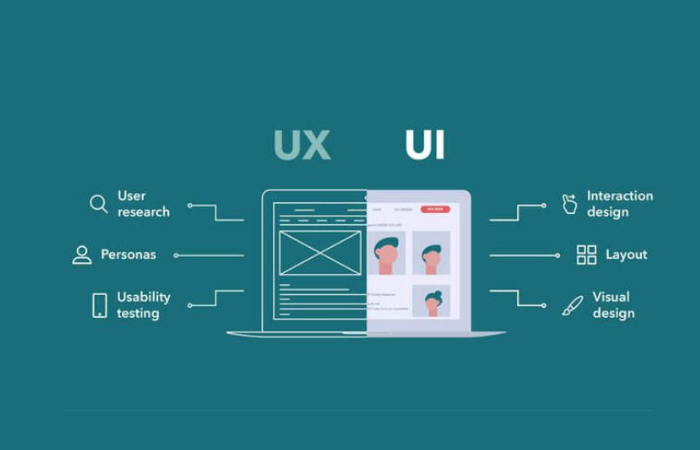
UX (User Experience) và UI (User Interface) là hai thuật ngữ quan trọng trong lĩnh vực thiết kế và phát triển sản phẩm số. Dưới đây là ý nghĩa của UX và UI:
UX (User Experience) là trải nghiệm người dùng, đề cập đến cảm nhận và tương tác của người dùng với một sản phẩm, dịch vụ hoặc hệ thống. UX thiết lập mục tiêu là tạo ra một trải nghiệm người dùng tốt, dễ sử dụng và tối ưu hóa, nhằm đáp ứng nhu cầu, mong đợi và mục tiêu của người dùng. Điều này bao gồm việc nghiên cứu, thiết kế, phát triển, và đánh giá sự tương tác giữa người dùng và sản phẩm.
UI (User Interface) là giao diện người dùng, đề cập đến cách thức trình bày, hiển thị và tương tác với các thành phần của một sản phẩm hoặc hệ thống. UI tập trung vào việc thiết kế giao diện, bao gồm các yếu tố như đồ họa, màu sắc, kiểu chữ, hình ảnh, biểu đồ, nút bấm và các phần tử tương tác khác. Mục tiêu của UI là tạo ra một giao diện hấp dẫn, dễ sử dụng và thân thiện với người dùng, giúp họ tương tác và thao tác một cách hiệu quả với sản phẩm.
Tổng quan, UX và UI là hai khía cạnh quan trọng trong quá trình thiết kế và phát triển sản phẩm số. UX tạo ra trải nghiệm người dùng tổng thể, trong khi UI tập trung vào việc thiết kế giao diện và các yếu tố tương tác. Hai khái niệm này thường được sử dụng cùng nhau để đảm bảo rằng sản phẩm được thiết kế đáp ứng nhu cầu người dùng và có giao diện hấp dẫn, dễ sử dụng.

Tại sao nên tối ưu UX/UI trong website?
Các con số rõ ràng đã chứng minh sức ảnh hưởng mạnh mẽ của UX/UI đối với các doanh nghiệp trực tuyến. Tuy nhiên, còn nhiều lợi ích khác mà UX/UI mang lại:
- Tăng tỷ lệ chuyển đổi: Một thiết kế UI tốt mang lại trải nghiệm thú vị cho khách hàng, tạo sự hứng thú và khích lệ họ hoàn thành hành động mong muốn. Khi người dùng có trải nghiệm tích cực và dễ dàng tương tác với giao diện, khả năng chuyển đổi của website tăng lên, từ việc chuyển đổi thành khách hàng hoặc thực hiện các hành động mà bạn mong muốn.
- Giảm tỷ lệ thoát trang: Điều này có thể nghe có vẻ bất ngờ, nhưng một giao diện UI quá phức tạp, rối mắt có thể khiến khách hàng lập tức thoát khỏi trang web. Một giao diện đơn giản, dễ sử dụng và hợp lý giúp giữ chân người dùng, giảm tỷ lệ thoát trang và tăng thời gian lưu trên trang.
- Tạo hình ảnh thương hiệu: Một UX/UI tốt giúp mang đến sự chỉnh chu, uy tín của thương hiệu đến với khách hàng. Khi khách hàng truy cập vào website của bạn, họ sẽ cảm nhận được sự chuyên nghiệp, tinh tế và đáng tin cậy. Điều này giúp xây dựng lòng tin và tạo sự tương tác tích cực với thương hiệu của bạn.
- Xây dựng danh tiếng và tích cực trên thị trường: Việc liên tục cung cấp trải nghiệm người dùng tốt thông qua việc tối ưu hóa UX giúp công ty của bạn xây dựng một danh tiếng vững chắc và tích cực trên thị trường. Khách hàng sẽ nhớ đến trải nghiệm tích cực mà họ có trên website của bạn và sẽ có xu hướng quay lại hoặc giới thiệu cho người khác.
- Lợi thế cạnh tranh: Một trang web tối ưu hóa UX thú vị và dễ sử dụng có thể trở thành lợi thế cạnh tranh cho công ty của bạn. Khi bạn cung cấp trải nghiệm người dùng tốt hơn so với đối thủ, bạn thu hút được sự quan tâm và tương tác tích cực từ khách hàng. Điều này giúp bạn nổi bật trong thị trường kỹ thuật số đầy cạnh tranh.

Tìm hiểu 9 cách tối ưu UX/UI trong trong thiết kế website
Biết đối tượng người dùng của bạn
Việc hiểu rõ đối tượng mục tiêu là một bước quan trọng khi phát triển hoặc cải thiện thiết kế UI/UX để đảm bảo mang đến trải nghiệm tốt nhất cho người dùng. Thông tin về hành vi, sở thích, mối quan tâm và nhân khẩu học của khách hàng sẽ giúp bạn xác định chân dung khách hàng mà doanh nghiệp hướng tới. Ngoài ra, nghiên cứu các website cạnh tranh cũng giúp bạn cải tiến UX/UI của website thương hiệu một cách tốt hơn.
Lập kế hoạch và ưu tiên nội dung
Lập kế hoạch và ưu tiên nội dung giúp bạn hiển thị thông tin một cách rõ ràng trên giao diện người dùng, tránh sự lẫn lộn. Xác định thông tin quan trọng cần hiển thị sao cho người dùng có thể nhìn thấy và tiếp cận dễ dàng. Hãy xác định các thông tin quan trọng về sản phẩm, dịch vụ và phân chia các đề mục nội dung một cách hợp lý.
Tối ưu UX/UI phù hợp với thiết bị
Với sự gia tăng người dùng truy cập internet qua thiết bị di động, việc thiết kế UI/UX phù hợp với các loại thiết bị là rất quan trọng. Thiết kế phù hợp với từng loại thiết bị không chỉ nâng cao trải nghiệm và sự hài lòng của người dùng, mà còn giúp ứng dụng dễ truy cập và sử dụng hơn. Hãy đảm bảo rằng trang web của bạn thân thiện với thiết bị di động và có thể kiểm tra tính thân thiện này bằng bài kiểm tra của Google.

Tối ưu hóa tốc độ tải trang
Tốc độ tải trang là yếu tố quan trọng trong thế giới kết nối mạng ngày càng phát triển. Người dùng hiện đại không có nhiều kiên nhẫn với các trang web chậm. Thời gian tải quá lâu có thể gây thất vọng và khiến người dùng rời bỏ trang web ngay lập tức, dẫn đến tỷ lệ thoát cao. Các biện pháp hiệu quả để cải thiện tốc độ tải trang bao gồm tối ưu hóa hình ảnh, sử dụng CDN (Content Delivery Network) để phân phối hình ảnh, bộ nhớ cache và thu nhỏ tài nguyên.
Sử dụng giao diện đơn giản và trực quan
Một giao diện đơn giản và trực quan giúp người dùng dễ dàng tương tác và điều hướng trên trang web. Hãy đảm bảo rằng giao diện của bạn không quá phức tạp và tạo ra các yếu tố giao diện rõ ràng và dễ nhìn. Sử dụng các phần tử giao diện như nút, menu, hình ảnh và biểu đồ một cách
Đảm bảo tính nhất quán trong thiết kế
Đảm bảo tính nhất quán trong thiết kế là một yếu tố quan trọng để tạo ra trải nghiệm người dùng tốt. Tính nhất quán giúp người dùng dễ dàng hiểu và tương tác với giao diện mà không gặp phải bất kỳ sự nhầm lẫn nào.
Sử dụng bảng màu, kiểu chữ và phong cách trực quan thống nhất trong toàn bộ trang web. Ví dụ, bạn có thể sử dụng cùng một font chữ và một màu sắc chủ đạo trên các bài viết trên để tạo sự nhất quán.

Đa dạng nội dung tương tác
Đa dạng nội dung tương tác: Để tối ưu hóa trải nghiệm người dùng, đa dạng hóa nội dung tương tác trên trang web của bạn. Bạn có thể sử dụng video, emoji, câu đố và các yếu tố tương tác khác để làm cho thiết kế trang web trở nên hấp dẫn và tăng mức độ tương tác của người dùng. Sự tương tác giữa khách hàng và doanh nghiệp không chỉ mang lại cơ hội để nhận phản hồi từ họ mà còn là bước quan trọng trong việc hiểu khách hàng và xây dựng chiến lược Marketing.
Thanh điều hướng đơn giản
Thanh điều hướng đơn giản: Thiết kế thanh điều hướng đơn giản và dễ sử dụng. Đặt thanh điều hướng ở đầu màn hình chính và kết nối người xem với các phần khác trên trang web của bạn. Tránh tạo quá nhiều lựa chọn trong menu, vì điều này có thể làm người dùng cảm thấy choáng ngợp. Thay vào đó, di chuyển các mục điều hướng ít quan trọng hơn vào các trang bên trong để tạo ra một bố cục rõ ràng và minh bạch, từ đó nâng cao khả năng khám phá trang web.

Ưu tiên khả năng đọc và khả năng tiếp cận
Ưu tiên khả năng đọc và khả năng tiếp cận: Đảm bảo khả năng đọc và khả năng truy cập trong thiết kế UX/UI giúp website của bạn có thể được sử dụng bởi nhiều đối tượng người dùng, bao gồm cả người lớn tuổi và người có thị lực yếu. Dưới đây là một số cách để cải thiện khả năng đọc và khả năng truy cập trong thiết kế UI/UX:
- Sử dụng phông chữ dễ đọc: Đảm bảo sử dụng các phông chữ mà mọi người có thể dễ dàng đọc và hiểu.
- Sử dụng cỡ chữ phù hợp: Điều này giúp đảm bảo người dùng sử dụng màn hình nhỏ, như điện thoại thông minh, có thể đọc văn bản dễ dàng. Đặc biệt, hãy đảm bảo ứng dụng của bạn có thể sử dụng được cho những người khiếm thị.
Một số câu hỏi thường gặp về UX/UI?
Tốc độ tải trang ảnh hưởng như thế nào đến UX/UI?
Tốc độ tải trang là một yếu tố quan trọng ảnh hưởng trực tiếp đến trải nghiệm người dùng. Website tải chậm sẽ khiến người dùng mất kiên nhẫn, dễ dàng rời khỏi trang và ảnh hưởng tiêu cực đến tỷ lệ chuyển đổi.
Làm cách nào để cải thiện khả năng truy cập của website?
Để cải thiện khả năng truy cập, bạn cần đảm bảo website của mình phù hợp với các tiêu chuẩn accessibility, bao gồm:
- Sử dụng các thẻ alt cho hình ảnh: Giúp người dùng sử dụng phần mềm đọc màn hình có thể hiểu nội dung của hình ảnh.
- Sử dụng các tiêu đề và các thẻ heading: Tạo cấu trúc rõ ràng cho nội dung và giúp người dùng dễ dàng tìm kiếm thông tin.
- Sử dụng các nút bấm và menu dễ sử dụng: Thiết kế các nút bấm và menu dễ nhìn, dễ sử dụng và dễ hiểu.
- Sử dụng các phông chữ dễ đọc: Chọn các phông chữ rõ ràng, dễ đọc, phù hợp với đối tượng người dùng.
- Cung cấp các tùy chọn điều chỉnh kích thước văn bản: Cho phép người dùng điều chỉnh kích thước văn bản cho phù hợp với nhu cầu của họ.
Làm thế nào để tạo ra một bố cục website hiệu quả?
Bố cục website hiệu quả cần tuân thủ các nguyên tắc sau:
- Sử dụng các khoảng trống: Tạo khoảng trống giữa các phần tử thiết kế giúp nội dung dễ đọc và dễ tiếp cận.
- Tạo sự cân bằng: Phân bổ các phần tử thiết kế một cách cân bằng để tạo ra bố cục hài hòa và thu hút.
- Sử dụng các hướng dẫn thị giác: Sử dụng các yếu tố thị giác như màu sắc, phông chữ, hình ảnh và đồ họa để dẫn dắt người dùng qua website.
- Sử dụng các thanh điều hướng rõ ràng: Tạo các thanh điều hướng dễ nhìn, dễ sử dụng và dễ hiểu để giúp người dùng dễ dàng tìm kiếm và truy cập thông tin.
Có những công cụ nào hỗ trợ tối ưu hóa UX/UI cho website?
Ngoài các công cụ đã được đề cập trước đó, bạn có thể sử dụng các công cụ bổ sung sau:
- UserTesting: Công cụ hỗ trợ thu thập phản hồi từ người dùng thực tế về trải nghiệm của họ trên website.
- Optimizely: Công cụ kiểm tra A/B hiệu quả, dễ sử dụng và thu thập dữ liệu chi tiết về hành vi người dùng.
- Google Tag Manager: Công cụ quản lý tag (mã theo dõi) trên website, giúp bạn theo dõi các sự kiện và thu thập dữ liệu hiệu quả.
Kết luận
Tối ưu UX/UI là một quá trình liên tục và đòi hỏi sự kiên nhẫn. Hãy chia sẻ bài viết này với bạn bè và đồng nghiệp của bạn để cùng học hỏi và trao đổi. Bạn cũng có thể để lại bình luận bên dưới để chia sẻ ý kiến, thắc mắc hoặc kinh nghiệm của bạn. Để tìm hiểu thêm về cách tối ưu UX/UI và các chủ đề liên quan, hãy truy cập website https://seotoanquoc.com/ của SEOTCT












TRẦN CÔNG TÍN
CEO/Founder tại SEOTCT
Với hơn 5 năm kinh nghiệm trong lĩnh vực SEO, Google Ads và Digital Marketing. Trước đó, tôi đã thành công trong việc tối ưu hóa SEO cho nhiều dự án, giúp cải thiện đáng kể thứ hạng từ khóa lên TOP google, mang lại lượng truy cập và chuyển đổi cho doanh nghiệp. Hy vọng rằng với kiến thức mà tôi chia sẻ sẽ mang lại nhiều giá trị hữu ích và góp phần thúc đẩy sự thành công cho doanh nghiệp của bạn.