Bạn đang muốn website của mình đạt thứ hạng cao trên Google? Bạn muốn người dùng có trải nghiệm tuyệt vời khi truy cập website? Core Web Vitals là chìa khóa giúp bạn thực hiện điều đó. Core Web Vitals là bộ tiêu chuẩn do Google đưa ra để đánh giá hiệu suất website, bao gồm các yếu tố quan trọng như Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS). SEOTCT sẽ giúp bạn hiểu rõ hơn về Core Web Vitals và cách tối ưu hóa website để đạt hiệu quả tối ưu.
Core Web Vitals là gì?
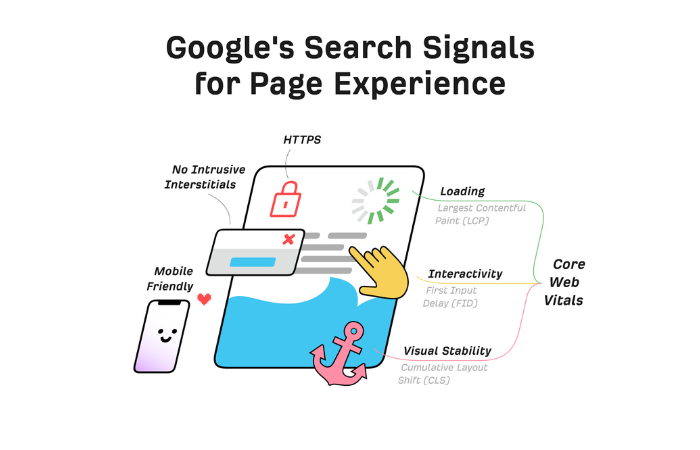
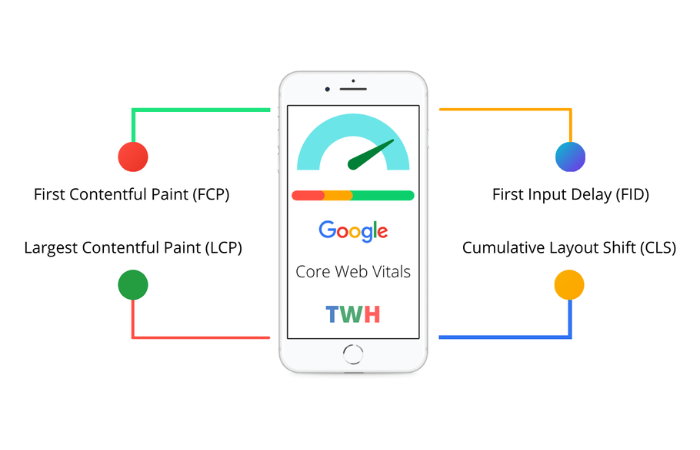
Core Web Vitals là một tập hợp các chỉ số được Google sử dụng để đo lường trải nghiệm người dùng (UX) trên một trang web. Chúng tập trung vào ba khía cạnh chính: tốc độ tải, khả năng tương tác và độ ổn định của giao diện.
Để hiểu rõ hơn về Core Web Vitals, hãy cùng phân tích từng chỉ số một cách cụ thể:
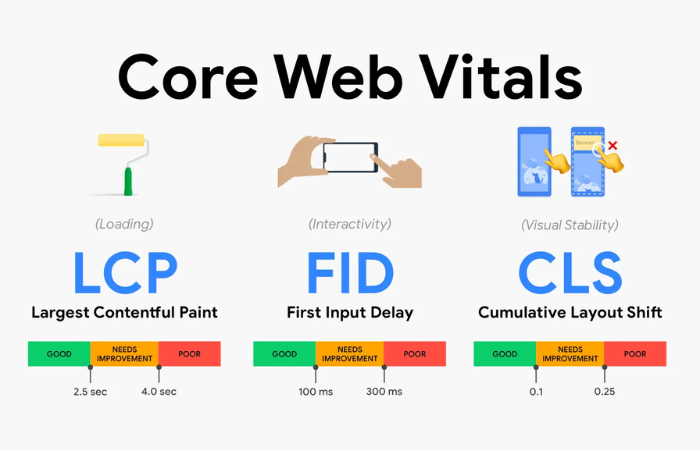
- Largest Contentful Paint (LCP): Đây là thời gian để phần tử nội dung lớn nhất trên trang web được hiển thị đầy đủ trên màn hình. LCP thấp nghĩa là website tải nhanh, giúp người dùng có trải nghiệm trực tuyến tốt hơn.
- First Input Delay (FID): Đây là thời gian phản hồi của trang web khi người dùng tương tác lần đầu tiên, ví dụ như nhấp chuột hoặc gõ phím. FID thấp nghĩa là trang web phản hồi nhanh, tạo cảm giác mượt mà và dễ chịu cho người dùng.
- Cumulative Layout Shift (CLS): Đây là thước đo sự ổn định của bố cục trang web. CLS thấp nghĩa là bố cục trang web không bị thay đổi đột ngột khi nội dung được tải, giúp người dùng có trải nghiệm liền mạch và không bị gián đoạn.

Vì sao Core Web Vitals lại quan trọng trong SEO?
Core Web Vitals giúp đánh giá và cải thiện trải nghiệm người dùng trên trang web. Và dưới đây là một số lý do vì sao Core Web Vitals lại quan trọng:
- Ảnh hưởng đến xếp hạng trang web trên Google: Google đã công bố rằng Core Web Vitals sẽ được sử dụng làm yếu tố xếp hạng trong kết quả tìm kiếm. Điều này có nghĩa là trang web với trải nghiệm người dùng tốt hơn, đáp ứng các chỉ số Core Web Vitals tốt, có khả năng được xếp hạng cao hơn trong kết quả tìm kiếm của Google. Tối ưu hóa Core Web Vitals giúp tăng cơ hội hiển thị và tăng lượng truy cập trang web.
- Cải thiện tỷ lệ chuyển đổi và tương tác người dùng: Khi trang web tải nhanh và phản hồi nhanh chóng, người dùng có xu hướng ở lại lâu hơn và tương tác nhiều hơn. Những trang web với trải nghiệm người dùng tốt hơn thông qua Core Web Vitals có tỷ lệ chuyển đổi cao hơn, giúp tăng doanh số bán hàng, tăng lượng đăng ký và tương tác người dùng.
- Tạo lòng tin và hài lòng người dùng: Khi người dùng trải qua một trang web mượt mà và thân thiện, họ có xu hướng cảm thấy tin tưởng và hài lòng hơn với trang web đó. Ngược lại, trải nghiệm người dùng kém có thể gây bất mãn và làm giảm niềm tin và hài lòng của người dùng với trang web.
- Tăng tương tác xã hội và chia sẻ: Khi một trang web có tốc độ tải nhanh và tương tác tốt, người dùng có khả năng cao hơn để chia sẻ nội dung và liên kết trang web đó trên các mạng xã hội. Điều này có thể tạo ra một hiệu ứng lan truyền tích cực và tăng khả năng tiếp cận và nhận diện thương hiệu.

Hướng dẫn cách kiểm tra Core Web Vitals bằng công cụ
Hiện nay, có khá nhiều công cụ SEO dùng để đo lường các chỉ số Core Web Vitals. Tuy nhiên tôi sẽ gợi ý cho bạn 2 công cụ đo lường Core Web Vitals hiệu quả được nhiều anh em Seoer sử dụng nhất:
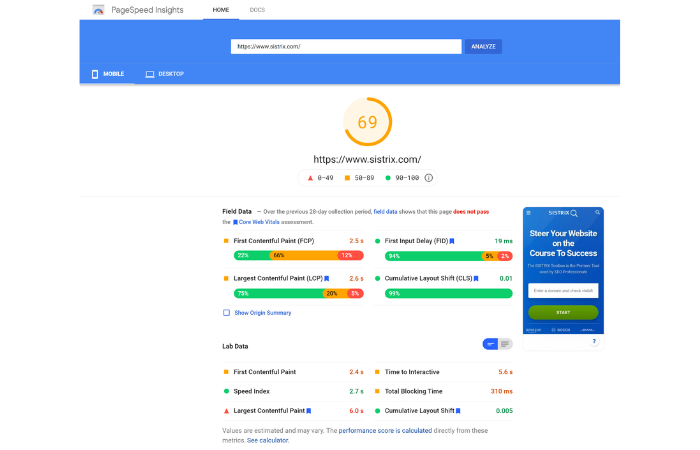
Google PageSpeed Insights
Google PageSpeed Insights là một công cụ do Google phát triển để kiểm tra tốc độ của trang web hoặc một URL cụ thể. Công cụ này cho phép bạn kiểm tra các chỉ số Core Web Vitals trên cả thiết bị di động và máy tính. Ngoài ra, nó cũng đề xuất các cách để cải thiện Core Web Vitals trên trang web của bạn.
Một nhược điểm nhỏ của PageSpeed Insights là máy chủ đo lường của nó được đặt ở nước ngoài, do đó, dữ liệu trong báo cáo có thể không chính xác đối với các trang web có máy chủ đặt tại Việt Nam.

Google Search Console
Nếu bạn là chủ sở hữu trang web hoặc được cấp quyền truy cập vào Google Search Console, bạn có thể kiểm tra các chỉ số Core Web Vitals bằng công cụ này. Bằng cách chọn tính năng “Các chỉ số quan trọng chính của trang web”, bạn có thể kiểm tra hiệu suất của các chỉ số này trên máy tính và điện thoại di động, từ đó đánh giá xem trang web của bạn có tối ưu hóa trải nghiệm người dùng hay không

Hướng dẫn cách tối ưu Core Web Vitals hiệu quả và nhanh chóng
Cách tối ưu Largest Contentful Paint (LCP)
- Tối ưu hóa hình ảnh: Giảm kích thước tệp hình ảnh bằng cách nén hình ảnh, sử dụng định dạng hình ảnh nén như JPEG, và cắt ảnh để chỉ hiển thị phần cần thiết.
- Loại bỏ tập lệnh không cần thiết của bên thứ ba: Xóa hoặc giới hạn việc sử dụng tập lệnh của các bên thứ ba để tránh ảnh hưởng đến thời gian tải trang.
- Sử dụng mạng phân phối nội dung (CDN): Sử dụng CDN để phân phối nội dung trên nhiều máy chủ, làm giảm thời gian tải trang.
- Nâng cấp khả năng lưu trữ của máy chủ: Đảm bảo máy chủ có khả năng lưu trữ tốt để giảm thời gian tải trang.
- Giảm thiểu CSS: Tối ưu CSS để giảm tải trọng và tăng tốc độ tải trang.
Cách tối ưu First Input Delay (FID):
- Giảm số lượng JavaScript: Giảm thiểu sử dụng các tập lệnh JavaScript không cần thiết và tối ưu hóa tập lệnh JavaScript để giảm thời gian thực thi.
- Sử dụng bộ nhớ cache của trình duyệt: Sử dụng cache trình duyệt để lưu trữ và tái sử dụng nội dung trang web để giảm thời gian tải trang.
- Sử dụng máy chủ nhanh hơn: Sử dụng máy chủ có hiệu suất cao để giảm thời gian xử lý yêu cầu từ người dùng.
Cách tối ưu Cumulative Layout Shift (CLS):
- Phân bổ không gian hợp lý cho hình ảnh, video, iframe và quảng cáo: Xác định kích thước của các phần tử này trước khi tải trang để tránh thay đổi bố cục khi trang tải.
- Đảm bảo các phần tử quảng cáo có không gian được đặt trước: Đặt không gian dành riêng cho các phần tử quảng cáo để tránh việc chúng xuất hiện đột ngột và gây thay đổi bố cục.
- Tối ưu hóa phông chữ: Sử dụng các phông chữ web chính xác và đặt kích thước phông chữ để tránh sự dịch chuyển bố cục khi tải trang.

Các công cụ hỗ trợ cải thiện Core Web Vitals
Ngoài các công cụ đo lường, còn có nhiều công cụ hỗ trợ cải thiện Core Web Vitals, bao gồm:
- Web.dev: Website này cung cấp các tài liệu và hướng dẫn để tối ưu hóa Core Web Vitals, giúp bạn tìm hiểu cách cải thiện hiệu suất website của mình.
- Các công cụ tối ưu hóa:
- Công cụ cache: Giúp lưu trữ các phần tử trang web trong bộ nhớ cache, giúp giảm tải cho máy chủ và tăng tốc độ tải website.
- Công cụ tối ưu hóa hình ảnh: Giúp giảm kích thước tệp hình ảnh, nén hình ảnh, tối ưu hóa hình ảnh cho web.
- Công cụ tối ưu hóa mã: Giúp tối ưu hóa mã HTML, CSS và JavaScript, loại bỏ mã dư thừa, giảm số lượng yêu cầu HTTP.
Core Web Vitals và tương lai của phát triển web
Core Web Vitals là một phần quan trọng trong tương lai của phát triển web.
- Cam kết của Google với Core Web Vitals: Google đã và đang cam kết thúc đẩy Core Web Vitals, điều này cho thấy Core Web Vitals sẽ ngày càng quan trọng trong việc đánh giá hiệu suất website.
- Sự cần thiết của phương pháp phát triển web tập trung vào người dùng: Core Web Vitals nhấn mạnh tầm quan trọng của việc phát triển web tập trung vào người dùng. Các nhà phát triển web cần đặt trải nghiệm người dùng lên hàng đầu khi thiết kế và phát triển website.
- Dự đoán về tương lai của Core Web Vitals: Core Web Vitals sẽ tiếp tục phát triển và nâng cao, đồng thời trở thành một tiêu chuẩn quan trọng để đánh giá hiệu suất website trong tương lai.
Các tài nguyên bổ sung cho Core Web Vitals
- Tài liệu Core Web Vitals của Google: Cung cấp thông tin chi tiết về Core Web Vitals, các chỉ số, cách đo lường và cách tối ưu hóa.
- Bài viết và blog về tối ưu hóa Core Web Vitals: Cung cấp các lời khuyên, thủ thuật và hướng dẫn để cải thiện Core Web Vitals.
- Cộng đồng và diễn đàn thảo luận về Core Web Vitals: Nơi để bạn kết nối với các nhà phát triển web và chuyên gia SEO, chia sẻ kinh nghiệm và tìm kiếm hỗ trợ.
Một số câu hỏi thường gặp về Core Web Vitals là gì?
Core Web Vitals là một bộ ba chỉ số do Google đưa ra để đánh giá trải nghiệm người dùng (User Experience – UX) trên một trang web.
Các chỉ số Core Web Vitals là gì?
Ba chỉ số Core Web Vitals chính gồm: Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS).
Tại sao Core Web Vitals lại quan trọng?
Core Web Vitals đóng vai trò quan trọng trong việc tối ưu hóa website cho SEO và nâng cao trải nghiệm người dùng. Chúng ảnh hưởng đến thứ hạng tìm kiếm, tỷ lệ chuyển đổi và trải nghiệm người dùng.
Core Web Vitals được đo lường bằng cách nào?
Bạn có thể đo lường Core Web Vitals bằng các công cụ như Google Search Console, PageSpeed Insights và Lighthouse.
Kết luận
Core Web Vitals là yếu tố quan trọng để nâng cao hiệu suất website và tối ưu hóa cho SEO. Hãy dành thời gian để tìm hiểu và áp dụng các chiến lược tối ưu hóa Core Web Vitals. Hãy chia sẻ bài viết này với bạn bè và người thân, và đừng quên ghé thăm https://seotoanquoc.com/ để khám phá thêm các bài viết hữu ích về SEO nhé












TRẦN CÔNG TÍN
CEO/Founder tại SEOTCT
Với hơn 5 năm kinh nghiệm trong lĩnh vực SEO, Google Ads và Digital Marketing. Trước đó, tôi đã thành công trong việc tối ưu hóa SEO cho nhiều dự án, giúp cải thiện đáng kể thứ hạng từ khóa lên TOP google, mang lại lượng truy cập và chuyển đổi cho doanh nghiệp. Hy vọng rằng với kiến thức mà tôi chia sẻ sẽ mang lại nhiều giá trị hữu ích và góp phần thúc đẩy sự thành công cho doanh nghiệp của bạn.