thiết kế web mỹ phẩm với SEOTCT Chúng tôi mang đến những giải pháp hiện đại để giúp bạn xây dựng trang web thu hút vKhách hàng hiệu quả trong ngành làm đẹp.
Giới thiệu về Tầm Quan Trọng của Website trong Ngành Mỹ Phẩm
Trong thế giới số hóa hiện nay, website đóng vai trò cực kỳ quan trọng trong việc xây dựng thương hiệu và phát triển kinh doanh, đặc biệt là trong ngành mỹ phẩm. Một trang web được thiết kế tốt không chỉ thu hút khách hàng mà còn tạo ấn tượng lâu dài và tạo điều kiện thuận lợi cho việc chuyển đổi khách hàng tiềm năng thành người mua thực sự. Đặc biệt, với sự phát triển không ngừng của ngành công nghiệp mỹ phẩm, việc sở hữu một trang web chuyên nghiệp và hấp dẫn là cần thiết để nổi bật trong thị trường cạnh tranh.

Nguyên Tắc Thiết Kế Website Mỹ Phẩm
Tạo Ấn Tượng Đầu Tiên Tốt
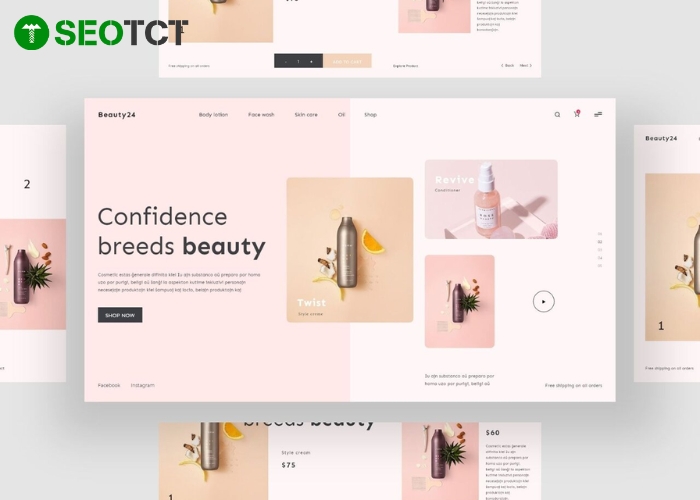
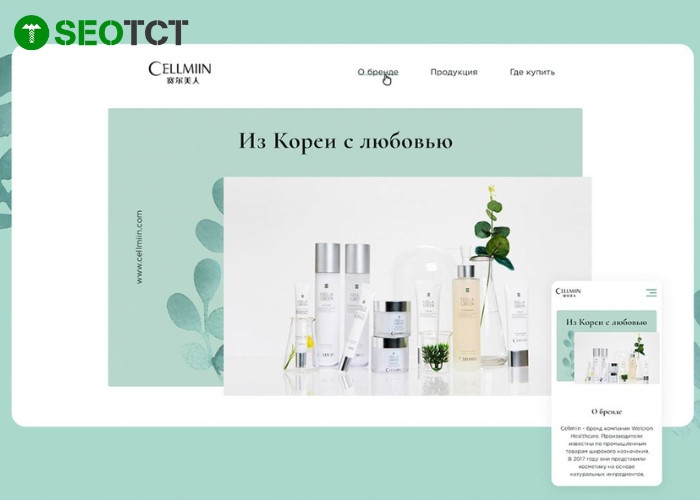
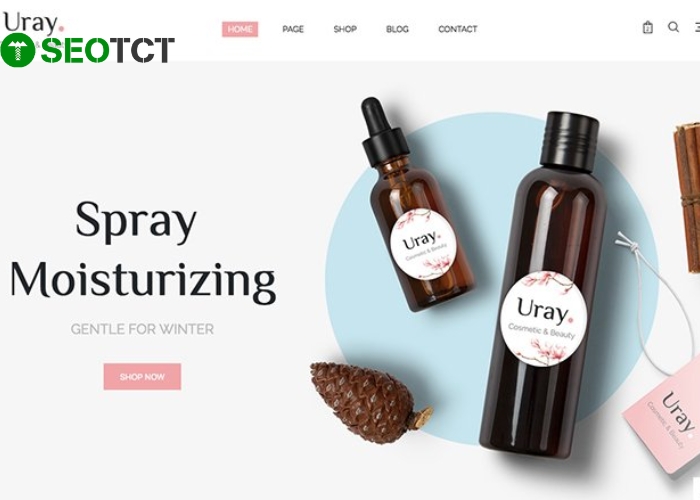
Khi khách hàng truy cập vào website của bạn, ấn tượng đầu tiên là rất quan trọng. Một thiết kế bắt mắt, dễ sử dụng và phù hợp với thị hiếu của khách hàng mục tiêu sẽ tạo nên sự khác biệt lớn. Đảm bảo rằng website của bạn có một giao diện thân thiện và chuyên nghiệp, với hình ảnh sản phẩm chất lượng cao và màu sắc phù hợp với thương hiệu của bạn.
Tối Ưu Hóa Trải Nghiệm Người Dùng
Trải nghiệm người dùng (UX) là yếu tố quan trọng trong việc giữ chân khách hàng và thúc đẩy doanh số bán hàng. Website của bạn cần phải dễ dàng điều hướng, với menu rõ ràng và các phần tử trang web được sắp xếp một cách hợp lý. Tốc độ tải trang cũng là một yếu tố quan trọng; một trang web chậm có thể khiến khách hàng rời bỏ trước khi trang hoàn tất tải.
Tinh Chỉnh Tính Năng Tìm Kiếm
Khách hàng thường xuyên tìm kiếm sản phẩm theo tên, loại hoặc các thuộc tính khác. Việc cung cấp một công cụ tìm kiếm mạnh mẽ và dễ sử dụng là rất quan trọng. Công cụ tìm kiếm nên có khả năng gợi ý sản phẩm và lọc kết quả theo nhiều tiêu chí khác nhau, giúp khách hàng tìm thấy sản phẩm mong muốn nhanh chóng.

Thiết Kế Giao Diện Web Hấp Dẫn
Chọn Màu Sắc và Phông Chữ Phù Hợp
Màu sắc và phông chữ đóng vai trò quan trọng trong việc thể hiện thương hiệu của bạn và tạo cảm giác cho khách hàng. Trong ngành mỹ phẩm, màu sắc thường liên quan đến sự sang trọng, tinh tế và đẳng cấp. Hãy chọn những màu sắc phù hợp với thương hiệu và sử dụng chúng một cách nhất quán trên toàn bộ website. Phông chữ cũng cần phải dễ đọc và phù hợp với hình ảnh thương hiệu của bạn.
Tạo Ra Những Hình Ảnh Chất Lượng Cao
Hình ảnh là yếu tố then chốt trong ngành mỹ phẩm vì chúng giúp khách hàng thấy rõ sản phẩm trước khi quyết định mua hàng. Đảm bảo rằng các hình ảnh trên website của bạn đều có chất lượng cao, sắc nét và thể hiện chính xác màu sắc và kết cấu của sản phẩm. Hình ảnh nên được chụp từ nhiều góc độ và có thể bao gồm các hình ảnh trước và sau khi sử dụng sản phẩm.

Sử dụng video để tăng sức hấp dẫn cho sản phẩm
Sử dụng video để tăng sức hấp dẫn cho sản phẩm là một chiến lược tiếp thị hiệu quả, giúp người tiêu dùng hiểu rõ hơn về sản phẩm và tăng khả năng mua hàng. Dưới đây là một số cách để sử dụng video trong chiến dịch tiếp thị sản phẩm của bạn:
Giới thiệu sản phẩm
- Video giới thiệu ngắn: Tạo video ngắn (1-2 phút) để giới thiệu sản phẩm. Video này nên bao gồm các tính năng nổi bật, lợi ích và cách sử dụng sản phẩm.
- Tương tác với người xem: Sử dụng phong cách giao tiếp gần gũi và thân thiện để tạo sự kết nối với khán giả.
Hướng dẫn sử dụng
- Video hướng dẫn: Tạo video hướng dẫn chi tiết về cách sử dụng sản phẩm. Điều này không chỉ giúp người tiêu dùng hiểu rõ cách sử dụng mà còn giải quyết các câu hỏi thường gặp.
- Từng bước rõ ràng: Cung cấp hướng dẫn từng bước, bao gồm cả các mẹo và lưu ý quan trọng.
Chứng thực từ khách hàng
- Video đánh giá: Khuyến khích khách hàng quay video đánh giá sản phẩm của bạn. Những video này có thể làm tăng độ tin cậy và khuyến khích người tiêu dùng mới mua hàng.
- Sử dụng câu chuyện thực tế: Đưa ra các câu chuyện thành công từ khách hàng đã sử dụng sản phẩm để tạo sự thuyết phục.
Trực tiếp livestream
- Sự kiện livestream: Tổ chức các buổi livestream để giới thiệu sản phẩm, trò chuyện với khán giả và trả lời câu hỏi trực tiếp. Điều này tạo cảm giác gần gũi và tăng tính tương tác.
- Khuyến mãi độc quyền: Cung cấp các ưu đãi hoặc mã giảm giá trong buổi livestream để thu hút người xem.
Video quảng cáo
- Quảng cáo ngắn: Tạo video quảng cáo ngắn (15-30 giây) để phát trên mạng xã hội hoặc trang web. Sử dụng hình ảnh và âm thanh hấp dẫn để thu hút sự chú ý.
- Tối ưu hóa cho từng nền tảng: Điều chỉnh nội dung video để phù hợp với từng nền tảng (Facebook, Instagram, YouTube, v.v.) nhằm tối đa hóa hiệu quả tiếp cận.
Kể chuyện (Storytelling)
- Xây dựng câu chuyện thương hiệu: Sử dụng video để kể một câu chuyện về thương hiệu của bạn và giá trị sản phẩm, tạo cảm xúc cho người xem.
- Kết nối cảm xúc: Kể những câu chuyện liên quan đến sản phẩm và khách hàng, giúp họ dễ dàng nhận diện với sản phẩm.
Video so sánh
- So sánh với sản phẩm đối thủ: Tạo video so sánh sản phẩm của bạn với sản phẩm đối thủ để làm nổi bật các ưu điểm của sản phẩm.
- Chỉ ra lợi ích: Nêu rõ những lợi ích mà khách hàng sẽ nhận được khi chọn sản phẩm của bạn.
Sử dụng video 360 độ hoặc thực tế ảo (VR)
- Khám phá sản phẩm: Nếu có thể, hãy tạo video 360 độ hoặc trải nghiệm thực tế ảo để khách hàng có thể khám phá sản phẩm một cách sinh động.
- Tương tác trực tiếp: Cho phép người dùng tương tác với sản phẩm một cách trực tiếp, từ đó tăng cường trải nghiệm.
Video truyền cảm hứng
- Chia sẻ thông điệp tích cực: Sử dụng video để truyền tải thông điệp tích cực liên quan đến sản phẩm hoặc thương hiệu, kích thích cảm hứng và động lực cho người xem.
- Khuyến khích hành động: Kết thúc video bằng một lời kêu gọi hành động (CTA) rõ ràng để khuyến khích người xem thực hiện bước tiếp theo, như mua hàng hoặc đăng ký.
Tối ưu hóa video cho SEO
- Thêm từ khóa: Sử dụng từ khóa phù hợp trong tiêu đề, mô tả và thẻ tag để video của bạn dễ dàng được tìm thấy trên các công cụ tìm kiếm.
- Gắn thẻ và mô tả: Đảm bảo rằng video của bạn được gắn thẻ và mô tả chính xác để tăng khả năng hiển thị trên YouTube và các nền tảng khác.
Bảng Giá Thiết Kế Website Chất Lượng Uy Tín Tại SeoTCT Mà Bạn Có Thể Tham Khảo
Bảng giá thiết kế Web Module cơ bản
| STT | MODULE | MÔ TẢ |
| 1 | Trang chủ | Những thông tin xuất hiện trên trang chủ phụ thuộc vào sự quyết địng của công ty. Trong quá trình cập nhật website, các thông tin này có thể là thông tin giới thiệu về công ty, hình ảnh sản phẩm mới hay hình ảnh các dịch vụ khác. |
| 2 | Giới thiệu | Trang thông tin giới thiệu với tiêu đề, nội dung hoàn toàn theo ý của bạn
|
| 3 | Dịch vụ | Trang giới thiệu danh sách các dịch vụ do công ty cung cấp, phân danh mục theo nhiều cấp phụ thuộc vào sự quyết định của bạn |
| 4 | Sản phẩm | Hiển thị danh sách sản phẩm, phân danh mục sản phẩm theo nhiều cấp, hiển thị chi tiết sản phẩm, nhiều lựa chọn các thuộc tính sản phẩm như:
Phần giới thiệu sản phẩm gồm 2 phần: mô tả ngắn và chi tiết |
| 5 | Tin tức | Trang tổng hợp các tin tức sự kiện dưới dạng hiển thị hình ảnh, tiêu đề, mô tả, nội dung chi tiết, danh sách các bài viết tin tức hiển thị phụ thuộc vào sự quyết định của bạn |
| 6 | Tư vấn | Trang tổng hợp các bài viết tư vấn sản phẩm hoặc dịch vụ dưới dạng hiển thị hình ảnh, tiêu đề, mô tả, nội dung chi tiết, danh sách các bài viết tin tức hiển thị phụ thuộc vào sự quyết định của bạn |
| 7 | Liên hệ | Sẽ chứa các thông tin về công ty bạn như số điện thoại, email, các phòng ban,… ngoài ra cung ấp thêm một form thông tin để khách hàng có thể gửi yêu cầu đến bạn. Bản đồ liên hệ hiển thị vị trí chính xác doanh nghiệp bạn |
| 8 | Tuyển dụng | Công cụ cập nhật thông tin việc làm: Admin của hệ thống có quyền cập nhật, thêm, xóa, chỉnh sửa. |
| 9 | Baner, slide | Danh sách các hình ảnh nổi bật về công ty, sản phẩm, dịch vụ giới thiệu ứng chuyển hình sinh động |
| 10 | Liên kết mạng xã hội | Tích hợp liên kết các mạng xã hội được nhiều người sử dụng hiện nay như fanpage, facebook, zalo… |
| 11 | Chức năng tiện ích | Tích hợp các tiện ích như thời tiết, tỉ giá, thống kê truy cập… |
| 12 | Video | Tích hợp video trên giao diện website của bạn, video được lựa chọn giữa upfile trực tiếp hoặc tích hợp liên kết video từ youtube |
| 13 | Tìm kiếm cơ bản | Cho phép tìm kiếm theo tên sản phẩm trong menu sản phẩm trên website |
| 14 | Mục lục bài viết | Cho phép hiển thị mục lục bài viết |
| 15 | Quản lý tác giả | Cho phép hiển thị tác giả dưới mỗi bài viết |
| 16 | Bảng quản trị |
|
Bảng giá thiết kế Web Module nâng cao
Dưới đây là bảng giá thiết kế wbesite với các module nâng cao, mỗi module sẽ có chi phí cụ thể dựa vào từng yêu cầu cụ thể của quý khách hàng!
- Chi phí: Theo từng module khách hàng lựa chọn
- Phí thiết kế 1 lần, không phải duy trì hằng năm
- Bảng giá chi tiết:
| MODULE | CHI TIẾT | CHI PHÍ |
| Giao diện trang trong | Thiết kế giao diện trang trong theo yêu cầu khách hàng như trang chi tiết danh mục, trang chi tiết sản phẩm… | Theo yêu cầu |
| Đóng dấu logo | Chèn logo vào hình ảnh sản phẩm trên website theo vị trí khách hàng yêu cầu | 500.000 VNĐ |
| Popup | Tích hợp hiển thị hình ảnh thông báo khi khách hàng truy cập vào website | 500.000 VNĐ |
| Popup dạng form | Tích hợp hiển thị thông báo theo dạng form điền thông tin khi khách hàng truy cập vào website | Theo yêu cầu |
| Google dịch | Tích hợp công cụ Google dịch trực tiếp trên website | 500.000 VNĐ |
| Đẩy tin | Hiển thị các tin mới nhất dưới dạng thông báo cho khách truy cập | 1.500.000 VNĐ |
| Chống copy | Chặn copy hình ảnh, bài viết trên website | 500.000 VNĐ |
| Thiết kế Flash intro | Thiết kế hiệu ứng giao diện trang mở đầu khi khách hàng truy cập vào website | 2.500.000 VNĐ |
| Thiết kế mục lục, tác giả, tối ưu cấu trúc seo | Tối ưu hóa cấu trúc seo, thiết kế mục lục bài viết của danh mục, bài viết chi tiết dựa theo các thẻ heading, thiết kế phần quản lý tác giả bài viết | 3.000.000 VNĐ |
| Tìm kiếm theo gợi ý | Lọc theo tên, mã sản phẩm, giá cả… | 2.000.000 VNĐ |
| Tìm kiếm nâng cao | Lọc theo các trường thuộc tính của sản phẩm như kích thước, màu sắc, thương hiệu… | 2.500.000 VNĐ |
| Combo khóa học | Tạo combo khóa học riêng để hiển thị trên website | Theo yêu cầu |
| Giỏ hàng cơ bản | Cho phép khách hàng đặt hàng trực tiếp trên website theo form đặt hàng cơ bản | 2.500.000 VNĐ |
| Giỏ hàng nâng cao | Cho phép khách hàng đặt hàng trực tiếp trên website dựa theo form đặt hàng nâng cao. | 4.000.000 VNĐ |
| Mã giảm giá | Cho phép tạo mã giảm giá trong quản trị và cung cấp cho thành viên, khách hàng có thể áp dụng khi mua hàng. | 1.500.000 VNĐ |
| Đăng ký, Đăng nhập cơ bản | Cho phép khách hàng truy cập đăng ký, đăng nhập để trở thành thành viên của website. | 3.000.000 VNĐ |
| Đăng ký, Đăng nhập nâng cao |
| Theo yêu cầu |
| Tạo ví điện tử | Tạo các ví điện tử để lưu trữ xu cho khách hàng khi mua sản phẩm theo các chương trình sales mà chủ website quy định | 3.000.000 VNĐ |
| Nạp, rút tiền cá nhân | Khách hàng có thể nạp hoặc rút số tiền mà mình muốn từ website, thông qua các ngân hàng liên kết. | 3.000.000 VNĐ |
| Đăng tin mua bán, cho thuê | Đăng các tin cần bán hoặc mua lên website giúp người bán, người mua tiếp cận nhanh với khách hàng. | 3.000.000 VNĐ |
| Tạo vận đơn, tra cứu vận đơn | Tạo các vận đơn tra cứu trên website cho khách hàng biết các chỉ tiết đơn hàng mà mình muốn thấy | Theo yêu cầu |
| So sánh chức năng sản phẩm | So sánh giữa 2 hay nhiều sản phẩm theo các tiêu chí với nhau để lựa chọn sản phẩm phù hợp | 4.000.000 VNĐ |
| Upload file excel: | Upload file bằng excel lên giúp đẩy nhanh tiến độ upload sản phẩm lên cho khách hàng. | 3.000.000 VNĐ |
| Dịch vụ đặt lịch (Booking) | Cho phép khách hàng đặt lịch trực tiếp trên website thông qua một form (mẫu đơn) đặt sẵn. | 3.000.000 VNĐ |
| API booking cơ bản | Tích hợp một giao diện lập trình ứng dụng (API) vào website để cho phép khách hàng đặt lịch và hiển thị thông tin đặt lịch trong phần quản trị của website. | Theo yêu cầu |
| API booking nâng cao | Tích hợp API từ bên thứ ba để cung cấp nhiều tính năng đặt lịch hơn và cho phép tùy chỉnh giao diện đặt lịch theo yêu cầu của khách hàng. | Theo yêu cầu |
| API tính phí vận chuyển | Tự động tính toán phí vận chuyển dựa trên thông tin từ các đơn vị vận chuyển như GHN, GHTK,… | Theo yêu cầu |
| Tích hợp thanh toán trực tuyến | Cho phép khách hàng thanh toán trực tiếp trên website qua các cổng thanh toán như Alipay, VNPay, PayPal,… | 5.000.000 VNĐ |
| Dịch vụ khóa học trực tuyến |
| Theo yêu cầu |
| Thiết kế đề thi trắc nghiệm | Tạo các mẫu đề thi trắc nghiệm trực tuyến. | Theo yêu cầu |
| Thống kê khóa học online |
| Theo yêu cầu |
| Đồng bộ sản phẩm từ phần mềm quản lý kho | Tích hợp API từ các phần mềm quản lý kho phổ biến như MISA, KiotViet,… để tự động cập nhật thông tin sản phẩm từ phần mềm quản lý kho vào website. | Theo yêu cầu |
| Đánh giá sao sản phẩm, bài viết | Khách hàng có thể đánh giá sản phẩm bằng cách chấm sao, để lại bình luận. Điều này giúp chủ website thu thập phản hồi khách hàng, đánh giá chất lượng sản phẩm và đưa ra các chiến lược kinh doanh phù hợp. | 3.000.000 VNĐ |
| Phản hồi bình luận | Khách hàng có thể để lại bình luận về sản phẩm và admin có thể trả lời trực tiếp thông qua giao diện quản trị. | 2.000.000 VNĐ |
| Hashtags | Tạo các hashtag cho sản phẩm, bài viết để khách hàng dễ dàng tìm kiếm sản phẩm mong muốn. | 1.500.000 VNĐ |
| Affiliate (Chương trình liên kết) |
| Theo yêu cầu |
| Phân quyền thành viên | Cho phép phân quyền cho các thành viên khác nhau trên website, ví dụ: thành viên thường, thành viên quản lý. | 2.000.000 VNĐ |
| Phân quyền quản trị | Phân quyền chi tiết cho từng thành viên trong trang quản trị, giúp quản lý website hiệu quả hơn. | 3.000.000 VNĐ |
| Ngôn ngữ | Cho phép thiết kế website với nhiều ngôn ngữ khác nhau, giúp tiếp cận khách hàng quốc tế. | 20% chi phí/ngôn ngữ |
| Giao diện reponsize | Thiết kế website với giao diện tự động co giãn, giúp hiển thị tương thích với các loại màn hình hiển thị như điện thoại, máy tính bảng…. | 30% chi phí thiết kế |
| Giao diện mobile | Thiết kế website với giao diện riêng tương thích với các loại màn hình hiển thị như điện thoại, máy tính bảng…. | 50% chi phí thiết kế |
| Bảo mật SSL | Tích hợp báo mật tên miền website | 2.500.000 VNĐ |
Đảm Bảo Website Hoạt Động Tốt Trên Các Thiết Bị
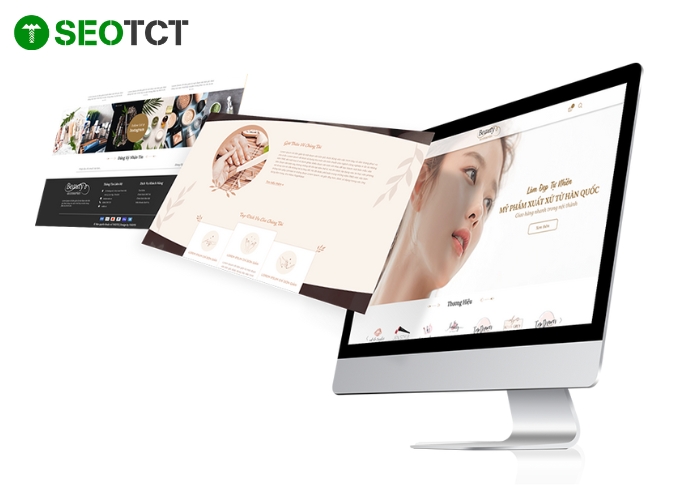
Thiết Kế Responsive
Với sự gia tăng sử dụng điện thoại di động và máy tính bảng, việc đảm bảo rằng website của bạn hoạt động tốt trên tất cả các thiết bị là cực kỳ quan trọng. Thiết kế responsive giúp website của bạn tự động điều chỉnh kích thước và giao diện để phù hợp với các kích thước màn hình khác nhau, mang đến trải nghiệm người dùng đồng nhất và dễ chịu.
Kiểm Tra Tính Tương Thích
Trước khi ra mắt website, hãy kiểm tra tính tương thích của nó trên các trình duyệt khác nhau và các thiết bị khác nhau. Đảm bảo rằng tất cả các tính năng và nội dung hoạt động như mong đợi và không gặp phải các vấn đề về hiển thị hoặc chức năng. Điều này giúp tránh tình trạng mất khách hàng do các vấn đề kỹ thuật không mong muốn.

Tối Ưu Hóa và Bảo Trì Website
Theo Dõi Hiệu Suất
Việc theo dõi hiệu suất của website là rất quan trọng để đảm bảo rằng nó hoạt động hiệu quả và đạt được các mục tiêu kinh doanh. Sử dụng các công cụ phân tích web để theo dõi lưu lượng truy cập, tỷ lệ chuyển đổi, và các chỉ số quan trọng khác. Dựa trên dữ liệu này, bạn có thể thực hiện các điều chỉnh cần thiết để cải thiện hiệu suất của website.
Cập Nhật và Bảo Trì Định Kỳ
Website cần được cập nhật và bảo trì thường xuyên để đảm bảo rằng nó hoạt động tốt và an toàn. Cập nhật các plugin, phần mềm và các thành phần khác của website để giữ cho nó luôn mới mẻ và bảo mật. Thực hiện bảo trì định kỳ giúp ngăn ngừa các sự cố kỹ thuật và giữ cho trải nghiệm người dùng luôn tốt nhất.

FAQs về Thiết Kế Website Mỹ Phẩm
- Thiết kế website mỹ phẩm có những yếu tố gì quan trọng nhất?
Yếu tố quan trọng bao gồm giao diện người dùng (UI), trải nghiệm người dùng (UX), hình ảnh chất lượng cao, và tối ưu hóa cho SEO. Điều này đảm bảo trang web không chỉ đẹp mắt mà còn dễ sử dụng và hiệu quả trong việc thu hút khách hàng.
- Tại sao cần phải tối ưu hóa website mỹ phẩm cho di động?
Tối ưu hóa cho di động là cần thiết vì ngày nay nhiều người sử dụng điện thoại để truy cập internet. Một trang web không tối ưu hóa cho di động có thể làm giảm trải nghiệm người dùng và ảnh hưởng đến khả năng tìm thấy trang web của bạn.
- Có cần tích hợp các công cụ phân tích vào website mỹ phẩm không?
Có, việc tích hợp công cụ phân tích giúp bạn theo dõi hiệu quả của trang web, hiểu rõ hành vi của khách hàng và cải thiện các yếu tố khác để tăng cường hiệu suất của trang web.
- Tôi nên sử dụng hình ảnh và nội dung như thế nào để thu hút khách hàng?
Hình ảnh sản phẩm nên rõ nét và hấp dẫn, trong khi nội dung cần cung cấp thông tin hữu ích và liên quan. Viết bài blog hoặc hướng dẫn có thể giúp giữ chân khách hàng lâu hơn và làm nổi bật sản phẩm của bạn.
- Thiết kế tối giản có thực sự hiệu quả cho website mỹ phẩm không?
Thiết kế tối giản có thể rất hiệu quả nếu được thực hiện đúng cách. Nó giúp làm nổi bật sản phẩm và nội dung quan trọng mà không bị phân tán bởi các yếu tố không cần thiết.
Kết luận
Hy vọng rằng bài viết này đã cung cấp cho bạn cái nhìn sâu sắc về thiết kế website mỹ phẩm và các yếu tố quan trọng cần chú ý. Đừng quên để lại nhận xét, chia sẻ bài viết, hoặc khám phá thêm nội dung trên SEOTCT.vn để cập nhật những thông tin mới nhất và hữu ích.
THÔNG TIN LIÊN HỆ
Địa chỉ: 22 Mỹ An 2, Q.Ngũ Hành Sơn, TP. Đà Nẵng
Thông tin liên hệ: 0935527913
Email liên lạc: Trantinltv@gmail.com
>>>>Xem Thêm:












TRẦN CÔNG TÍN
CEO/Founder tại SEOTCT
Với hơn 5 năm kinh nghiệm trong lĩnh vực SEO, Google Ads và Digital Marketing. Trước đó, tôi đã thành công trong việc tối ưu hóa SEO cho nhiều dự án, giúp cải thiện đáng kể thứ hạng từ khóa lên TOP google, mang lại lượng truy cập và chuyển đổi cho doanh nghiệp. Hy vọng rằng với kiến thức mà tôi chia sẻ sẽ mang lại nhiều giá trị hữu ích và góp phần thúc đẩy sự thành công cho doanh nghiệp của bạn.