Trong thời đại số hóa hiện nay, việc thiết kế website nhà hàng không chỉ đơn thuần là tạo ra một trang web đẹp mắt mà còn phải đảm bảo tính năng và trải nghiệm người dùng để thu hút và giữ chân khách hàng. Một website nhà hàng tốt cần phải kết hợp giữa thiết kế hấp dẫn, tính năng tiện lợi và nội dung chất lượng. Dưới đây là hướng dẫn chi tiết về cách thiết kế website nhà hàng hiệu quả.
Tầm Quan Trọng của Thiết Kế Website Nhà Hàng
Thiết kế website nhà hàng không chỉ là việc tạo ra một trang web hấp dẫn mà còn phải đáp ứng nhu cầu của khách hàng. Thiết kế đẹp mắt, dễ sử dụng và tối ưu hóa cho thiết bị di động là những yếu tố quan trọng. Một trang web tốt giúp tăng khả năng thu hút khách hàng, nâng cao trải nghiệm người dùng và đẩy mạnh doanh thu. Từ việc chọn màu sắc đến sắp xếp các thành phần, mỗi chi tiết đều có thể ảnh hưởng lớn đến sự thành công của nhà hàng.

Các Xu Hướng Mới Trong Thiết Kế Website Nhà Hàng
Hiện nay, thiết kế website nhà hàng đang theo những xu hướng mới nhất nhằm nâng cao trải nghiệm người dùng. Những xu hướng này bao gồm:
- Thiết kế tối giản: Đơn giản và tinh tế giúp tập trung vào nội dung chính và dễ dàng điều hướng.
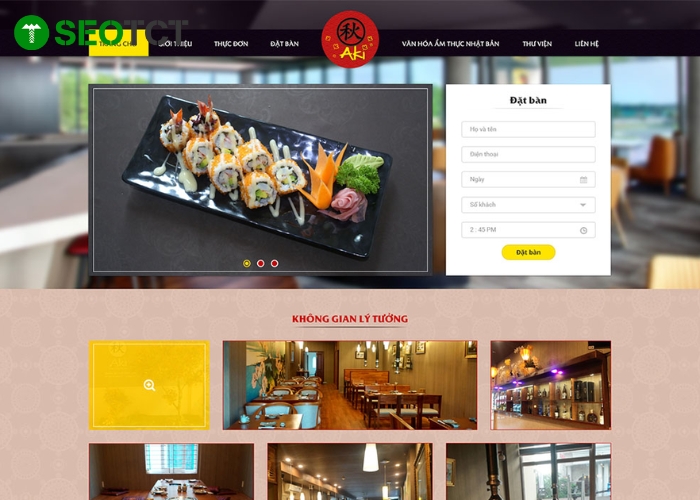
- Tích hợp đặt chỗ trực tuyến: Cung cấp cho khách hàng khả năng đặt bàn dễ dàng và nhanh chóng.
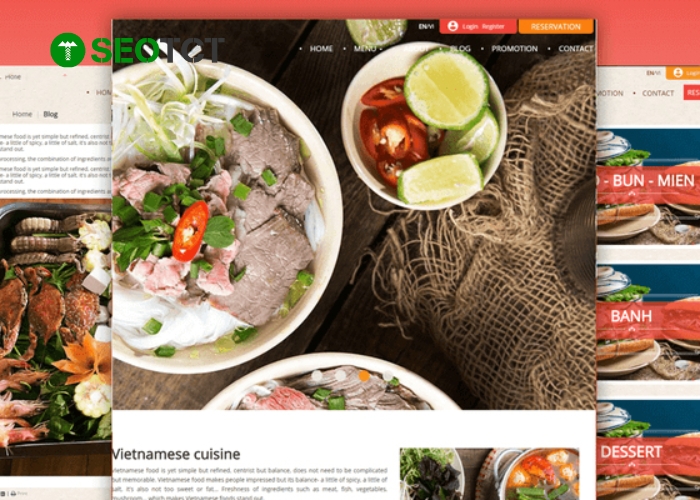
- Hình ảnh chất lượng cao: Hình ảnh món ăn và không gian nhà hàng phải hấp dẫn và chất lượng.
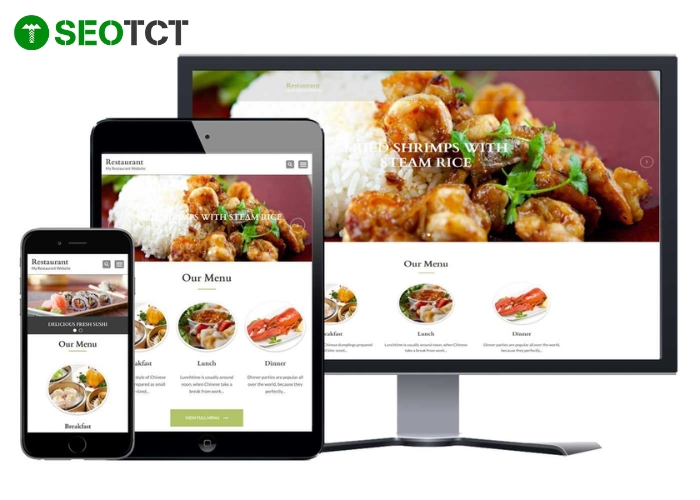
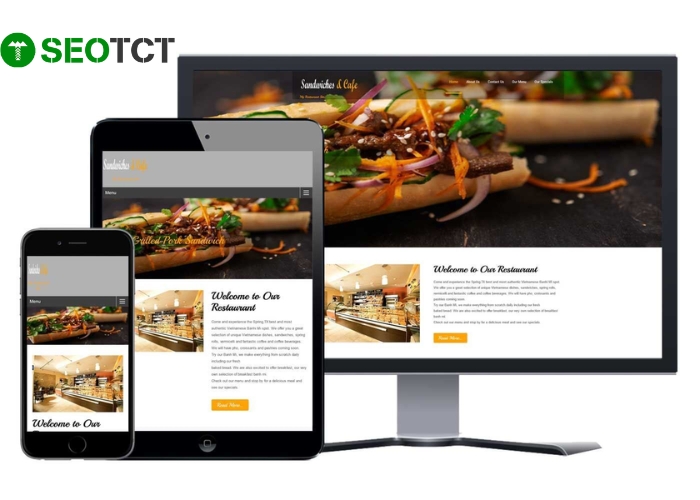
- Tối ưu hóa di động: Với ngày càng nhiều người sử dụng điện thoại để tìm kiếm nhà hàng, việc thiết kế trang web tương thích với di động là rất quan trọng.

Lựa Chọn Phong Cách Thiết Kế Phù Hợp
Việc lựa chọn phong cách thiết kế là yếu tố quan trọng đầu tiên khi thiết kế website cho nhà hàng. Phong cách thiết kế nên phản ánh đúng bản sắc và không khí của nhà hàng. Có nhiều phong cách thiết kế khác nhau, từ cổ điển và sang trọng đến hiện đại và trẻ trung.
Phong Cách Cổ Điển
Nếu nhà hàng của bạn có phong cách cổ điển, hãy chọn thiết kế với màu sắc ấm áp, chất liệu sang trọng và các yếu tố trang trí tinh tế. Hãy sử dụng các font chữ cổ điển và hình ảnh minh họa các món ăn hoặc nội thất theo phong cách truyền thống.
Phong Cách Hiện Đại
Đối với nhà hàng theo phong cách hiện đại, thiết kế nên tập trung vào sự tối giản và tinh tế. Sử dụng các màu sắc tươi sáng, font chữ hiện đại và bố cục rõ ràng. Hãy chắc chắn rằng website của bạn có sự tương phản tốt và dễ đọc.
Phong Cách Vintage
Nếu nhà hàng của bạn theo phong cách vintage, hãy sử dụng các yếu tố thiết kế như hình ảnh retro, màu sắc nhạt và các chi tiết tinh xảo để tạo cảm giác hoài cổ. Những yếu tố này sẽ giúp khách hàng cảm nhận được sự ấm cúng và thân thiện của không gian.

Thiết kế website phù hợp với lĩnh vực kinh doanh của bạn
Thiết kế website phù hợp với lĩnh vực kinh doanh là một yếu tố quan trọng giúp doanh nghiệp không chỉ tạo ấn tượng tốt với khách hàng mà còn tối ưu hóa hiệu quả kinh doanh. Một website phải được thiết kế để phản ánh đúng bản chất, giá trị và mục tiêu của lĩnh vực kinh doanh mà nó đại diện. Dưới đây là các bước và lưu ý để thiết kế một website phù hợp với từng lĩnh vực kinh doanh cụ thể:
Xác Định Đặc Thù Của Lĩnh Vực Kinh Doanh
- Mỗi lĩnh vực có yêu cầu khác nhau về thông tin và trải nghiệm người dùng. Ví dụ:
- Bán lẻ (E-commerce): Cần tập trung vào trải nghiệm mua sắm trực tuyến, thiết kế giao diện giỏ hàng, phương thức thanh toán và quản lý đơn hàng hiệu quả.
- Giáo dục: Cần cung cấp khóa học trực tuyến, tài liệu học tập, và các công cụ hỗ trợ học tập như video bài giảng, hệ thống kiểm tra kiến thức.
- Bất động sản: Cần tích hợp bản đồ, thông tin chi tiết về bất động sản, hình ảnh chất lượng cao và các công cụ để người dùng dễ dàng tìm kiếm hoặc lọc theo yêu cầu.
Nghiên Cứu Đối Tượng Khách Hàng Mục Tiêu
- Hiểu rõ khách hàng mục tiêu sẽ giúp bạn thiết kế một website phù hợp với thói quen và nhu cầu của họ.
- Phân khúc đối tượng: Ví dụ, nếu đối tượng khách hàng là người trẻ tuổi, cần thiết kế trang web năng động, hiện đại. Nếu khách hàng là chuyên gia hoặc người lớn tuổi, cần thiết kế giao diện chuyên nghiệp, dễ đọc, và dễ sử dụng.
Thiết Kế Giao Diện Và Trải Nghiệm Người Dùng (UI/UX)
- Chọn phong cách thiết kế: Lĩnh vực thời trang có thể sử dụng hình ảnh sống động và phong cách tối giản. Trong khi đó, lĩnh vực tài chính nên tập trung vào giao diện nghiêm túc, chuyên nghiệp và đáng tin cậy.
- Trải nghiệm người dùng: Đảm bảo người dùng có thể dễ dàng tìm thấy thông tin họ cần với điều hướng rõ ràng và logic. Ví dụ, website thương mại điện tử cần có tính năng tìm kiếm mạnh mẽ và các bộ lọc sản phẩm.
Tùy Chỉnh Nội Dung Và Hình Ảnh
- Tạo nội dung liên quan: Nội dung cần phù hợp với lĩnh vực kinh doanh và cung cấp giá trị thực cho người dùng. Ví dụ:
- Đối với lĩnh vực du lịch, nên cung cấp thông tin chi tiết về các điểm đến, hướng dẫn du lịch, và hình ảnh thực tế.
- Đối với ngành y tế, cần cung cấp thông tin chuyên sâu về dịch vụ y tế, đội ngũ bác sĩ, và hệ thống đặt lịch khám trực tuyến.
- Hình ảnh và video chất lượng cao: Đặc biệt quan trọng trong các lĩnh vực như thời trang, nhà hàng, khách sạn, và bất động sản để tạo ấn tượng mạnh mẽ với khách hàng.
Tối Ưu Hóa Tốc Độ Tải Trang Và Thiết Kế Responsive
- Tốc độ tải trang: Mọi lĩnh vực kinh doanh đều cần tốc độ tải trang nhanh để giữ chân người dùng và cải thiện trải nghiệm của họ.
- Thiết kế responsive: Đảm bảo rằng website hoạt động tốt trên mọi thiết bị từ máy tính để bàn đến điện thoại di động, đặc biệt quan trọng đối với các ngành có lượng người truy cập lớn từ thiết bị di động như thương mại điện tử và dịch vụ ăn uống.
Bảng Giá Thiết Kế Website Chất Lượng Uy Tín Tại SeoTCT Mà Bạn Có Thể Tham Khảo
Bảng giá thiết kế Web Module cơ bản
| STT | MODULE | MÔ TẢ |
| 1 | Trang chủ | Những thông tin xuất hiện trên trang chủ phụ thuộc vào sự quyết địng của công ty. Trong quá trình cập nhật website, các thông tin này có thể là thông tin giới thiệu về công ty, hình ảnh sản phẩm mới hay hình ảnh các dịch vụ khác. |
| 2 | Giới thiệu | Trang thông tin giới thiệu với tiêu đề, nội dung hoàn toàn theo ý của bạn
|
| 3 | Dịch vụ | Trang giới thiệu danh sách các dịch vụ do công ty cung cấp, phân danh mục theo nhiều cấp phụ thuộc vào sự quyết định của bạn |
| 4 | Sản phẩm | Hiển thị danh sách sản phẩm, phân danh mục sản phẩm theo nhiều cấp, hiển thị chi tiết sản phẩm, nhiều lựa chọn các thuộc tính sản phẩm như:
Phần giới thiệu sản phẩm gồm 2 phần: mô tả ngắn và chi tiết |
| 5 | Tin tức | Trang tổng hợp các tin tức sự kiện dưới dạng hiển thị hình ảnh, tiêu đề, mô tả, nội dung chi tiết, danh sách các bài viết tin tức hiển thị phụ thuộc vào sự quyết định của bạn |
| 6 | Tư vấn | Trang tổng hợp các bài viết tư vấn sản phẩm hoặc dịch vụ dưới dạng hiển thị hình ảnh, tiêu đề, mô tả, nội dung chi tiết, danh sách các bài viết tin tức hiển thị phụ thuộc vào sự quyết định của bạn |
| 7 | Liên hệ | Sẽ chứa các thông tin về công ty bạn như số điện thoại, email, các phòng ban,… ngoài ra cung ấp thêm một form thông tin để khách hàng có thể gửi yêu cầu đến bạn. Bản đồ liên hệ hiển thị vị trí chính xác doanh nghiệp bạn |
| 8 | Tuyển dụng | Công cụ cập nhật thông tin việc làm: Admin của hệ thống có quyền cập nhật, thêm, xóa, chỉnh sửa. |
| 9 | Baner, slide | Danh sách các hình ảnh nổi bật về công ty, sản phẩm, dịch vụ giới thiệu ứng chuyển hình sinh động |
| 10 | Liên kết mạng xã hội | Tích hợp liên kết các mạng xã hội được nhiều người sử dụng hiện nay như fanpage, facebook, zalo… |
| 11 | Chức năng tiện ích | Tích hợp các tiện ích như thời tiết, tỉ giá, thống kê truy cập… |
| 12 | Video | Tích hợp video trên giao diện website của bạn, video được lựa chọn giữa upfile trực tiếp hoặc tích hợp liên kết video từ youtube |
| 13 | Tìm kiếm cơ bản | Cho phép tìm kiếm theo tên sản phẩm trong menu sản phẩm trên website |
| 14 | Mục lục bài viết | Cho phép hiển thị mục lục bài viết |
| 15 | Quản lý tác giả | Cho phép hiển thị tác giả dưới mỗi bài viết |
| 16 | Bảng quản trị |
|
Bảng giá thiết kế Web Module nâng cao
Dưới đây là bảng giá thiết kế wbesite với các module nâng cao, mỗi module sẽ có chi phí cụ thể dựa vào từng yêu cầu cụ thể của quý khách hàng!
- Chi phí: Theo từng module khách hàng lựa chọn
- Phí thiết kế 1 lần, không phải duy trì hằng năm
- Bảng giá chi tiết:
| MODULE | CHI TIẾT | CHI PHÍ |
| Giao diện trang trong | Thiết kế giao diện trang trong theo yêu cầu khách hàng như trang chi tiết danh mục, trang chi tiết sản phẩm… | Theo yêu cầu |
| Đóng dấu logo | Chèn logo vào hình ảnh sản phẩm trên website theo vị trí khách hàng yêu cầu | 500.000 VNĐ |
| Popup | Tích hợp hiển thị hình ảnh thông báo khi khách hàng truy cập vào website | 500.000 VNĐ |
| Popup dạng form | Tích hợp hiển thị thông báo theo dạng form điền thông tin khi khách hàng truy cập vào website | Theo yêu cầu |
| Google dịch | Tích hợp công cụ Google dịch trực tiếp trên website | 500.000 VNĐ |
| Đẩy tin | Hiển thị các tin mới nhất dưới dạng thông báo cho khách truy cập | 1.500.000 VNĐ |
| Chống copy | Chặn copy hình ảnh, bài viết trên website | 500.000 VNĐ |
| Thiết kế Flash intro | Thiết kế hiệu ứng giao diện trang mở đầu khi khách hàng truy cập vào website | 2.500.000 VNĐ |
| Thiết kế mục lục, tác giả, tối ưu cấu trúc seo | Tối ưu hóa cấu trúc seo, thiết kế mục lục bài viết của danh mục, bài viết chi tiết dựa theo các thẻ heading, thiết kế phần quản lý tác giả bài viết | 3.000.000 VNĐ |
| Tìm kiếm theo gợi ý | Lọc theo tên, mã sản phẩm, giá cả… | 2.000.000 VNĐ |
| Tìm kiếm nâng cao | Lọc theo các trường thuộc tính của sản phẩm như kích thước, màu sắc, thương hiệu… | 2.500.000 VNĐ |
| Combo khóa học | Tạo combo khóa học riêng để hiển thị trên website | Theo yêu cầu |
| Giỏ hàng cơ bản | Cho phép khách hàng đặt hàng trực tiếp trên website theo form đặt hàng cơ bản | 2.500.000 VNĐ |
| Giỏ hàng nâng cao | Cho phép khách hàng đặt hàng trực tiếp trên website dựa theo form đặt hàng nâng cao. | 4.000.000 VNĐ |
| Mã giảm giá | Cho phép tạo mã giảm giá trong quản trị và cung cấp cho thành viên, khách hàng có thể áp dụng khi mua hàng. | 1.500.000 VNĐ |
| Đăng ký, Đăng nhập cơ bản | Cho phép khách hàng truy cập đăng ký, đăng nhập để trở thành thành viên của website. | 3.000.000 VNĐ |
| Đăng ký, Đăng nhập nâng cao |
| Theo yêu cầu |
| Tạo ví điện tử | Tạo các ví điện tử để lưu trữ xu cho khách hàng khi mua sản phẩm theo các chương trình sales mà chủ website quy định | 3.000.000 VNĐ |
| Nạp, rút tiền cá nhân | Khách hàng có thể nạp hoặc rút số tiền mà mình muốn từ website, thông qua các ngân hàng liên kết. | 3.000.000 VNĐ |
| Đăng tin mua bán, cho thuê | Đăng các tin cần bán hoặc mua lên website giúp người bán, người mua tiếp cận nhanh với khách hàng. | 3.000.000 VNĐ |
| Tạo vận đơn, tra cứu vận đơn | Tạo các vận đơn tra cứu trên website cho khách hàng biết các chỉ tiết đơn hàng mà mình muốn thấy | Theo yêu cầu |
| So sánh chức năng sản phẩm | So sánh giữa 2 hay nhiều sản phẩm theo các tiêu chí với nhau để lựa chọn sản phẩm phù hợp | 4.000.000 VNĐ |
| Upload file excel: | Upload file bằng excel lên giúp đẩy nhanh tiến độ upload sản phẩm lên cho khách hàng. | 3.000.000 VNĐ |
| Dịch vụ đặt lịch (Booking) | Cho phép khách hàng đặt lịch trực tiếp trên website thông qua một form (mẫu đơn) đặt sẵn. | 3.000.000 VNĐ |
| API booking cơ bản | Tích hợp một giao diện lập trình ứng dụng (API) vào website để cho phép khách hàng đặt lịch và hiển thị thông tin đặt lịch trong phần quản trị của website. | Theo yêu cầu |
| API booking nâng cao | Tích hợp API từ bên thứ ba để cung cấp nhiều tính năng đặt lịch hơn và cho phép tùy chỉnh giao diện đặt lịch theo yêu cầu của khách hàng. | Theo yêu cầu |
| API tính phí vận chuyển | Tự động tính toán phí vận chuyển dựa trên thông tin từ các đơn vị vận chuyển như GHN, GHTK,… | Theo yêu cầu |
| Tích hợp thanh toán trực tuyến | Cho phép khách hàng thanh toán trực tiếp trên website qua các cổng thanh toán như Alipay, VNPay, PayPal,… | 5.000.000 VNĐ |
| Dịch vụ khóa học trực tuyến |
| Theo yêu cầu |
| Thiết kế đề thi trắc nghiệm | Tạo các mẫu đề thi trắc nghiệm trực tuyến. | Theo yêu cầu |
| Thống kê khóa học online |
| Theo yêu cầu |
| Đồng bộ sản phẩm từ phần mềm quản lý kho | Tích hợp API từ các phần mềm quản lý kho phổ biến như MISA, KiotViet,… để tự động cập nhật thông tin sản phẩm từ phần mềm quản lý kho vào website. | Theo yêu cầu |
| Đánh giá sao sản phẩm, bài viết | Khách hàng có thể đánh giá sản phẩm bằng cách chấm sao, để lại bình luận. Điều này giúp chủ website thu thập phản hồi khách hàng, đánh giá chất lượng sản phẩm và đưa ra các chiến lược kinh doanh phù hợp. | 3.000.000 VNĐ |
| Phản hồi bình luận | Khách hàng có thể để lại bình luận về sản phẩm và admin có thể trả lời trực tiếp thông qua giao diện quản trị. | 2.000.000 VNĐ |
| Hashtags | Tạo các hashtag cho sản phẩm, bài viết để khách hàng dễ dàng tìm kiếm sản phẩm mong muốn. | 1.500.000 VNĐ |
| Affiliate (Chương trình liên kết) |
| Theo yêu cầu |
| Phân quyền thành viên | Cho phép phân quyền cho các thành viên khác nhau trên website, ví dụ: thành viên thường, thành viên quản lý. | 2.000.000 VNĐ |
| Phân quyền quản trị | Phân quyền chi tiết cho từng thành viên trong trang quản trị, giúp quản lý website hiệu quả hơn. | 3.000.000 VNĐ |
| Ngôn ngữ | Cho phép thiết kế website với nhiều ngôn ngữ khác nhau, giúp tiếp cận khách hàng quốc tế. | 20% chi phí/ngôn ngữ |
| Giao diện reponsize | Thiết kế website với giao diện tự động co giãn, giúp hiển thị tương thích với các loại màn hình hiển thị như điện thoại, máy tính bảng…. | 30% chi phí thiết kế |
| Giao diện mobile | Thiết kế website với giao diện riêng tương thích với các loại màn hình hiển thị như điện thoại, máy tính bảng…. | 50% chi phí thiết kế |
| Bảo mật SSL | Tích hợp báo mật tên miền website | 2.500.000 VNĐ |
Tạo Giao Diện Người Dùng Thân Thiện
Giao diện người dùng (UI) của website là một yếu tố quan trọng ảnh hưởng đến trải nghiệm của khách hàng. Một giao diện thân thiện và dễ sử dụng sẽ giúp khách hàng dễ dàng tìm thấy thông tin mà họ cần và tạo sự hài lòng khi sử dụng trang web.
Thiết Kế Responsive
Với sự gia tăng của việc truy cập internet qua các thiết bị di động, việc thiết kế website responsive (tương thích với mọi thiết bị) là điều cần thiết. Đảm bảo rằng website của bạn hoạt động tốt trên các màn hình khác nhau như máy tính, điện thoại di động và máy tính bảng.
Điều Hướng Dễ Dàng
Hãy tạo một hệ thống điều hướng rõ ràng và dễ sử dụng. Các mục menu nên được phân loại hợp lý và dễ tìm thấy. Điều này giúp khách hàng nhanh chóng truy cập vào các phần của trang web mà họ quan tâm, chẳng hạn như thực đơn, thông tin liên hệ, và đặt bàn.
Tốc Độ Tải Trang
Tốc độ tải trang là một yếu tố quan trọng trong trải nghiệm người dùng. Website chậm có thể làm khách hàng cảm thấy bực bội và có thể dẫn đến việc họ rời khỏi trang. Hãy tối ưu hóa hình ảnh và mã nguồn của trang web để đảm bảo tốc độ tải trang nhanh chóng.

FAQs về Thiết Kế Website Nhà Hàng
- Thiết kế website nhà hàng có ảnh hưởng đến doanh thu không?
Có, một thiết kế website hấp dẫn và dễ sử dụng có thể làm tăng lượng khách hàng và doanh thu cho nhà hàng của bạn. Website tốt giúp tạo ấn tượng đầu tiên tốt và khuyến khích khách hàng quay lại.
- Những lỗi phổ biến khi thiết kế website nhà hàng là gì?
Những lỗi phổ biến bao gồm: giao diện không thân thiện với người dùng, tốc độ tải trang chậm, không tối ưu hóa cho thiết bị di động, và thiếu thông tin cần thiết như thực đơn hoặc thông tin liên hệ.
- Làm thế nào để tối ưu hóa website nhà hàng cho di động?
Đảm bảo rằng website của bạn có thiết kế đáp ứng, tức là nó tự động điều chỉnh để phù hợp với kích thước màn hình của thiết bị di động. Kiểm tra thường xuyên trên nhiều loại thiết bị để đảm bảo tính khả dụng.
- Có nên sử dụng hình ảnh chuyên nghiệp cho website nhà hàng không?
Có, hình ảnh chuyên nghiệp giúp tạo ấn tượng tốt và làm nổi bật món ăn và không gian của nhà hàng. Hình ảnh chất lượng cao có thể thu hút khách hàng và tạo sự tin tưởng.
- Làm thế nào để cải thiện tốc độ tải trang của website nhà hàng?
Bạn có thể cải thiện tốc độ tải trang bằng cách tối ưu hóa kích thước hình ảnh, sử dụng các công cụ nén dữ liệu, và chọn dịch vụ lưu trữ web đáng tin cậy. Ngoài ra, giảm thiểu số lượng plugin và mã nguồn không cần thiết cũng có thể giúp.

Kết Luận
Chúng tôi hy vọng rằng những thông tin và mẹo về thiết kế website nhà hàng sẽ giúp bạn tạo ra một trang web thành công. Đừng quên để lại nhận xét, chia sẻ bài viết hoặc khám phá thêm các nội dung thú vị khác tại seotct.vn.












TRẦN CÔNG TÍN
CEO/Founder tại SEOTCT
Với hơn 5 năm kinh nghiệm trong lĩnh vực SEO, Google Ads và Digital Marketing. Trước đó, tôi đã thành công trong việc tối ưu hóa SEO cho nhiều dự án, giúp cải thiện đáng kể thứ hạng từ khóa lên TOP google, mang lại lượng truy cập và chuyển đổi cho doanh nghiệp. Hy vọng rằng với kiến thức mà tôi chia sẻ sẽ mang lại nhiều giá trị hữu ích và góp phần thúc đẩy sự thành công cho doanh nghiệp của bạn.