Trong thời đại số hóa, việc sở hữu một trang web chất lượng cao là điều cần thiết cho các tổ chức chăm sóc sức khỏe. Thiết kế website sức khỏe không chỉ đảm bảo tính thẩm mỹ mà còn phải đáp ứng các tiêu chuẩn về hiệu quả và tính năng. Từ giao diện người dùng đến chức năng tìm kiếm thông tin, mỗi yếu tố đều cần được tối ưu hóa để phục vụ nhu cầu của người dùng một cách tốt nhất.
Tầm Quan Trọng Của Website Sức Khỏe
Website sức khỏe không chỉ là nơi cung cấp thông tin về các dịch vụ y tế, mà còn là công cụ quan trọng trong việc giáo dục cộng đồng về sức khỏe. Một trang web tốt có thể giúp:
- Cung cấp thông tin chính xác: Đảm bảo người dùng nhận được thông tin y tế cập nhật và chính xác.
- Xây dựng niềm tin và uy tín: Một trang web được thiết kế chuyên nghiệp sẽ tạo cảm giác tin cậy và đáng tin cậy cho người dùng.
- Tạo điều kiện dễ dàng tiếp cận dịch vụ: Cho phép người dùng dễ dàng tìm kiếm và đăng ký các dịch vụ y tế.

Các Yếu Tố Cần Xem Xét Trong Thiết Kế Website Sức Khỏe
Khi thiết kế một trang web sức khỏe, có một số yếu tố quan trọng cần được xem xét để đảm bảo hiệu quả và tính năng:
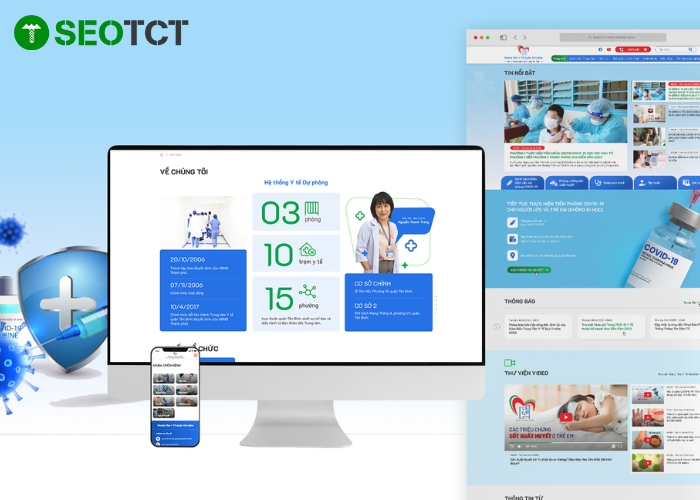
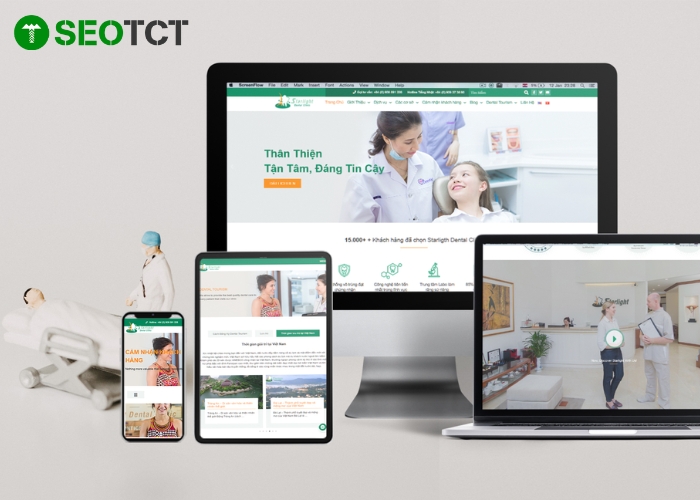
- Giao Diện Người Dùng (UI): Giao diện phải thân thiện, dễ sử dụng và phản hồi nhanh chóng. Điều này bao gồm việc lựa chọn màu sắc, phông chữ và cách sắp xếp nội dung sao cho người dùng có thể dễ dàng tìm thấy thông tin họ cần.
- Tính Năng Tìm Kiếm: Một hệ thống tìm kiếm mạnh mẽ giúp người dùng nhanh chóng tìm thấy thông tin cụ thể mà họ cần. Tính năng này cần phải được tối ưu hóa để trả về kết quả chính xác và nhanh chóng.
- Tính Năng Đặt Lịch: Đối với các tổ chức y tế, tính năng đặt lịch hẹn trực tuyến là rất quan trọng. Nó giúp tiết kiệm thời gian và cải thiện sự tiện lợi cho bệnh nhân.
- Tính Bảo Mật: Bảo mật thông tin cá nhân và dữ liệu sức khỏe là ưu tiên hàng đầu. Các trang web cần phải đảm bảo tuân thủ các quy định về bảo mật và bảo vệ thông tin người dùng.
- Tính Đáp Ứng: Website cần được thiết kế để hoạt động tốt trên tất cả các thiết bị, từ máy tính để bàn đến điện thoại di động. Điều này giúp cải thiện trải nghiệm người dùng và tăng cường khả năng truy cập.

Xu Hướng Thiết Kế Website Sức Khỏe Hiện Nay
Để giữ cho trang web sức khỏe của bạn luôn hiện đại và hấp dẫn, hãy chú ý đến các xu hướng thiết kế hiện tại:
- Thiết Kế Tối Giản: Sự tối giản giúp trang web trông gọn gàng và dễ đọc. Tập trung vào việc trình bày thông tin một cách rõ ràng và dễ hiểu.
- Giao Diện Đáp Ứng (Responsive Design): Đảm bảo trang web hoạt động mượt mà trên tất cả các thiết bị, đặc biệt là di động.
- Sử Dụng AI và Chatbots: Công nghệ AI và chatbots có thể cải thiện dịch vụ khách hàng và cung cấp thông tin nhanh chóng cho người dùng.
- Nội Dung Tương Tác: Tích hợp các yếu tố tương tác như video, đồ họa và bài viết có thể giúp người dùng gắn bó lâu hơn với trang web.

Bảng Giá Thiết Kế Website Chất Lượng Uy Tín Tại SeoTCT Mà Bạn Có Thể Tham Khảo
Bảng giá thiết kế Web Module cơ bản
| STT | MODULE | MÔ TẢ |
| 1 | Trang chủ | Những thông tin xuất hiện trên trang chủ phụ thuộc vào sự quyết địng của công ty. Trong quá trình cập nhật website, các thông tin này có thể là thông tin giới thiệu về công ty, hình ảnh sản phẩm mới hay hình ảnh các dịch vụ khác. |
| 2 | Giới thiệu | Trang thông tin giới thiệu với tiêu đề, nội dung hoàn toàn theo ý của bạn
|
| 3 | Dịch vụ | Trang giới thiệu danh sách các dịch vụ do công ty cung cấp, phân danh mục theo nhiều cấp phụ thuộc vào sự quyết định của bạn |
| 4 | Sản phẩm | Hiển thị danh sách sản phẩm, phân danh mục sản phẩm theo nhiều cấp, hiển thị chi tiết sản phẩm, nhiều lựa chọn các thuộc tính sản phẩm như:
Phần giới thiệu sản phẩm gồm 2 phần: mô tả ngắn và chi tiết |
| 5 | Tin tức | Trang tổng hợp các tin tức sự kiện dưới dạng hiển thị hình ảnh, tiêu đề, mô tả, nội dung chi tiết, danh sách các bài viết tin tức hiển thị phụ thuộc vào sự quyết định của bạn |
| 6 | Tư vấn | Trang tổng hợp các bài viết tư vấn sản phẩm hoặc dịch vụ dưới dạng hiển thị hình ảnh, tiêu đề, mô tả, nội dung chi tiết, danh sách các bài viết tin tức hiển thị phụ thuộc vào sự quyết định của bạn |
| 7 | Liên hệ | Sẽ chứa các thông tin về công ty bạn như số điện thoại, email, các phòng ban,… ngoài ra cung ấp thêm một form thông tin để khách hàng có thể gửi yêu cầu đến bạn. Bản đồ liên hệ hiển thị vị trí chính xác doanh nghiệp bạn |
| 8 | Tuyển dụng | Công cụ cập nhật thông tin việc làm: Admin của hệ thống có quyền cập nhật, thêm, xóa, chỉnh sửa. |
| 9 | Baner, slide | Danh sách các hình ảnh nổi bật về công ty, sản phẩm, dịch vụ giới thiệu ứng chuyển hình sinh động |
| 10 | Liên kết mạng xã hội | Tích hợp liên kết các mạng xã hội được nhiều người sử dụng hiện nay như fanpage, facebook, zalo… |
| 11 | Chức năng tiện ích | Tích hợp các tiện ích như thời tiết, tỉ giá, thống kê truy cập… |
| 12 | Video | Tích hợp video trên giao diện website của bạn, video được lựa chọn giữa upfile trực tiếp hoặc tích hợp liên kết video từ youtube |
| 13 | Tìm kiếm cơ bản | Cho phép tìm kiếm theo tên sản phẩm trong menu sản phẩm trên website |
| 14 | Mục lục bài viết | Cho phép hiển thị mục lục bài viết |
| 15 | Quản lý tác giả | Cho phép hiển thị tác giả dưới mỗi bài viết |
| 16 | Bảng quản trị |
|
Bảng giá thiết kế Web Module nâng cao
Dưới đây là bảng giá thiết kế wbesite với các module nâng cao, mỗi module sẽ có chi phí cụ thể dựa vào từng yêu cầu cụ thể của quý khách hàng!
- Chi phí: Theo từng module khách hàng lựa chọn
- Phí thiết kế 1 lần, không phải duy trì hằng năm
- Bảng giá chi tiết:
| MODULE | CHI TIẾT | CHI PHÍ |
| Giao diện trang trong | Thiết kế giao diện trang trong theo yêu cầu khách hàng như trang chi tiết danh mục, trang chi tiết sản phẩm… | Theo yêu cầu |
| Đóng dấu logo | Chèn logo vào hình ảnh sản phẩm trên website theo vị trí khách hàng yêu cầu | 500.000 VNĐ |
| Popup | Tích hợp hiển thị hình ảnh thông báo khi khách hàng truy cập vào website | 500.000 VNĐ |
| Popup dạng form | Tích hợp hiển thị thông báo theo dạng form điền thông tin khi khách hàng truy cập vào website | Theo yêu cầu |
| Google dịch | Tích hợp công cụ Google dịch trực tiếp trên website | 500.000 VNĐ |
| Đẩy tin | Hiển thị các tin mới nhất dưới dạng thông báo cho khách truy cập | 1.500.000 VNĐ |
| Chống copy | Chặn copy hình ảnh, bài viết trên website | 500.000 VNĐ |
| Thiết kế Flash intro | Thiết kế hiệu ứng giao diện trang mở đầu khi khách hàng truy cập vào website | 2.500.000 VNĐ |
| Thiết kế mục lục, tác giả, tối ưu cấu trúc seo | Tối ưu hóa cấu trúc seo, thiết kế mục lục bài viết của danh mục, bài viết chi tiết dựa theo các thẻ heading, thiết kế phần quản lý tác giả bài viết | 3.000.000 VNĐ |
| Tìm kiếm theo gợi ý | Lọc theo tên, mã sản phẩm, giá cả… | 2.000.000 VNĐ |
| Tìm kiếm nâng cao | Lọc theo các trường thuộc tính của sản phẩm như kích thước, màu sắc, thương hiệu… | 2.500.000 VNĐ |
| Combo khóa học | Tạo combo khóa học riêng để hiển thị trên website | Theo yêu cầu |
| Giỏ hàng cơ bản | Cho phép khách hàng đặt hàng trực tiếp trên website theo form đặt hàng cơ bản | 2.500.000 VNĐ |
| Giỏ hàng nâng cao | Cho phép khách hàng đặt hàng trực tiếp trên website dựa theo form đặt hàng nâng cao. | 4.000.000 VNĐ |
| Mã giảm giá | Cho phép tạo mã giảm giá trong quản trị và cung cấp cho thành viên, khách hàng có thể áp dụng khi mua hàng. | 1.500.000 VNĐ |
| Đăng ký, Đăng nhập cơ bản | Cho phép khách hàng truy cập đăng ký, đăng nhập để trở thành thành viên của website. | 3.000.000 VNĐ |
| Đăng ký, Đăng nhập nâng cao |
| Theo yêu cầu |
| Tạo ví điện tử | Tạo các ví điện tử để lưu trữ xu cho khách hàng khi mua sản phẩm theo các chương trình sales mà chủ website quy định | 3.000.000 VNĐ |
| Nạp, rút tiền cá nhân | Khách hàng có thể nạp hoặc rút số tiền mà mình muốn từ website, thông qua các ngân hàng liên kết. | 3.000.000 VNĐ |
| Đăng tin mua bán, cho thuê | Đăng các tin cần bán hoặc mua lên website giúp người bán, người mua tiếp cận nhanh với khách hàng. | 3.000.000 VNĐ |
| Tạo vận đơn, tra cứu vận đơn | Tạo các vận đơn tra cứu trên website cho khách hàng biết các chỉ tiết đơn hàng mà mình muốn thấy | Theo yêu cầu |
| So sánh chức năng sản phẩm | So sánh giữa 2 hay nhiều sản phẩm theo các tiêu chí với nhau để lựa chọn sản phẩm phù hợp | 4.000.000 VNĐ |
| Upload file excel: | Upload file bằng excel lên giúp đẩy nhanh tiến độ upload sản phẩm lên cho khách hàng. | 3.000.000 VNĐ |
| Dịch vụ đặt lịch (Booking) | Cho phép khách hàng đặt lịch trực tiếp trên website thông qua một form (mẫu đơn) đặt sẵn. | 3.000.000 VNĐ |
| API booking cơ bản | Tích hợp một giao diện lập trình ứng dụng (API) vào website để cho phép khách hàng đặt lịch và hiển thị thông tin đặt lịch trong phần quản trị của website. | Theo yêu cầu |
| API booking nâng cao | Tích hợp API từ bên thứ ba để cung cấp nhiều tính năng đặt lịch hơn và cho phép tùy chỉnh giao diện đặt lịch theo yêu cầu của khách hàng. | Theo yêu cầu |
| API tính phí vận chuyển | Tự động tính toán phí vận chuyển dựa trên thông tin từ các đơn vị vận chuyển như GHN, GHTK,… | Theo yêu cầu |
| Tích hợp thanh toán trực tuyến | Cho phép khách hàng thanh toán trực tiếp trên website qua các cổng thanh toán như Alipay, VNPay, PayPal,… | 5.000.000 VNĐ |
| Dịch vụ khóa học trực tuyến |
| Theo yêu cầu |
| Thiết kế đề thi trắc nghiệm | Tạo các mẫu đề thi trắc nghiệm trực tuyến. | Theo yêu cầu |
| Thống kê khóa học online |
| Theo yêu cầu |
| Đồng bộ sản phẩm từ phần mềm quản lý kho | Tích hợp API từ các phần mềm quản lý kho phổ biến như MISA, KiotViet,… để tự động cập nhật thông tin sản phẩm từ phần mềm quản lý kho vào website. | Theo yêu cầu |
| Đánh giá sao sản phẩm, bài viết | Khách hàng có thể đánh giá sản phẩm bằng cách chấm sao, để lại bình luận. Điều này giúp chủ website thu thập phản hồi khách hàng, đánh giá chất lượng sản phẩm và đưa ra các chiến lược kinh doanh phù hợp. | 3.000.000 VNĐ |
| Phản hồi bình luận | Khách hàng có thể để lại bình luận về sản phẩm và admin có thể trả lời trực tiếp thông qua giao diện quản trị. | 2.000.000 VNĐ |
| Hashtags | Tạo các hashtag cho sản phẩm, bài viết để khách hàng dễ dàng tìm kiếm sản phẩm mong muốn. | 1.500.000 VNĐ |
| Affiliate (Chương trình liên kết) |
| Theo yêu cầu |
| Phân quyền thành viên | Cho phép phân quyền cho các thành viên khác nhau trên website, ví dụ: thành viên thường, thành viên quản lý. | 2.000.000 VNĐ |
| Phân quyền quản trị | Phân quyền chi tiết cho từng thành viên trong trang quản trị, giúp quản lý website hiệu quả hơn. | 3.000.000 VNĐ |
| Ngôn ngữ | Cho phép thiết kế website với nhiều ngôn ngữ khác nhau, giúp tiếp cận khách hàng quốc tế. | 20% chi phí/ngôn ngữ |
| Giao diện reponsize | Thiết kế website với giao diện tự động co giãn, giúp hiển thị tương thích với các loại màn hình hiển thị như điện thoại, máy tính bảng…. | 30% chi phí thiết kế |
| Giao diện mobile | Thiết kế website với giao diện riêng tương thích với các loại màn hình hiển thị như điện thoại, máy tính bảng…. | 50% chi phí thiết kế |
| Bảo mật SSL | Tích hợp báo mật tên miền website | 2.500.000 VNĐ |
Thiết Kế Giao Diện Người Dùng (UI) Thân Thiện
Giao diện người dùng (UI) là yếu tố quan trọng trong việc tạo ra trải nghiệm người dùng tốt. Một số điểm cần lưu ý khi thiết kế UI cho website sức khỏe:
- Thiết kế đơn giản và dễ hiểu: Tránh sử dụng quá nhiều màu sắc hoặc hình ảnh gây rối mắt. Đảm bảo người dùng có thể dễ dàng tìm thấy thông tin họ cần.
- Sử dụng màu sắc và font chữ phù hợp: Lựa chọn màu sắc nhẹ nhàng và dễ chịu cho mắt. Font chữ nên rõ ràng và dễ đọc.
- Tạo các khu vực thông tin rõ ràng: Sắp xếp nội dung theo cách hợp lý để người dùng có thể dễ dàng theo dõi.

Các Câu Hỏi Thường Gặp về Thiết Kế Website Sức Khỏe
Thiết kế website sức khỏe cần tuân thủ những quy định gì?
Thiết kế website sức khỏe cần tuân thủ các quy định về bảo mật dữ liệu và quyền riêng tư, đặc biệt là trong việc xử lý thông tin nhạy cảm của người dùng. Điều này bao gồm việc đảm bảo tuân thủ các quy định của pháp luật và các tiêu chuẩn ngành.
Làm thế nào để tối ưu hóa trang web sức khỏe cho SEO?
Để tối ưu hóa trang web sức khỏe cho SEO, bạn cần thực hiện các bước như tối ưu hóa từ khóa, cải thiện tốc độ tải trang, sử dụng các thẻ HTML hợp lý và xây dựng liên kết chất lượng. Việc tạo nội dung chất lượng và cung cấp thông tin hữu ích cũng rất quan trọng.
Công nghệ AI có thể cải thiện thiết kế website sức khỏe như thế nào?
Công nghệ AI có thể cải thiện thiết kế website sức khỏe bằng cách cung cấp các công cụ hỗ trợ tự động, như chatbots để trả lời câu hỏi của người dùng, và phân tích dữ liệu để cá nhân hóa trải nghiệm của người dùng. AI cũng có thể giúp dự đoán và phân tích xu hướng, giúp cải thiện dịch vụ khách hàng.
Tại sao thiết kế đáp ứng là quan trọng đối với website sức khỏe?
Thiết kế đáp ứng là quan trọng vì người dùng có thể truy cập website từ nhiều thiết bị khác nhau. Một trang web thiết kế đáp ứng sẽ đảm bảo rằng nội dung và chức năng của trang web hoạt động tốt trên tất cả các thiết bị, từ điện thoại di động đến máy tính để bàn.
Làm thế nào để đảm bảo bảo mật thông tin người dùng trên website sức khỏe?
Để đảm bảo bảo mật thông tin người dùng, bạn cần áp dụng các biện pháp bảo mật như mã hóa dữ liệu, sử dụng chứng chỉ SSL, và tuân thủ các quy định về bảo mật dữ liệu. Đồng thời, việc thường xuyên kiểm tra và cập nhật các biện pháp bảo mật cũng là cần thiết.
Kết Luận
Cảm ơn bạn đã đọc bài viết về thiết kế website sức khỏe của SEOTCT. Để không bỏ lỡ các thông tin và phân tích cập nhật về tài chính và thiết kế, hãy ghé thăm seotct.vn và chia sẻ ý kiến của bạn trong phần bình luận dưới đây!
THÔNG TIN LIÊN HỆ
Địa chỉ: 22 Mỹ An 2, Q.Ngũ Hành Sơn, TP. Đà Nẵng
Thông tin liên hệ: 0935527913
Email liên lạc: Trantinltv@gmail.com
>>>>Xem Thêm:












TRẦN CÔNG TÍN
CEO/Founder tại SEOTCT
Với hơn 5 năm kinh nghiệm trong lĩnh vực SEO, Google Ads và Digital Marketing. Trước đó, tôi đã thành công trong việc tối ưu hóa SEO cho nhiều dự án, giúp cải thiện đáng kể thứ hạng từ khóa lên TOP google, mang lại lượng truy cập và chuyển đổi cho doanh nghiệp. Hy vọng rằng với kiến thức mà tôi chia sẻ sẽ mang lại nhiều giá trị hữu ích và góp phần thúc đẩy sự thành công cho doanh nghiệp của bạn.