Schema Markup – một khái niệm quan trọng trong thế giới SEO, giúp website của bạn dễ dàng được Google hiểu và xếp hạng cao hơn. Bài viết này cùng SEOTCT tìm hiểu cách Schema Markup hoạt động, lợi ích của nó, và cách bạn có thể triển khai nó hiệu quả.
Schema Markup là gì?
Schema (cấu trúc dữ liệu) là một đoạn mã HTML hoặc JavaScript được tạo ra để giúp các công cụ tìm kiếm hiểu và phân loại nội dung trang web một cách dễ dàng.
Schema có thể được coi như một ngôn ngữ mà các chuyên gia SEO sử dụng để giao tiếp với các công cụ tìm kiếm, giúp cung cấp thông tin chi tiết về các nội dung và hiển thị kết quả tìm kiếm phong phú hơn cho người dùng. Bằng cách tạo và khai báo Schema trên trang web của bạn, bạn có thể cung cấp thông tin cụ thể về các phần tử như sản phẩm, sự kiện, đánh giá, bài viết, địa điểm và nhiều hơn nữa. Các công cụ tìm kiếm có thể sử dụng thông tin này để hiển thị các kết quả tìm kiếm một cách tốt hơn và hấp dẫn người dùng.

Schema có vai trò như thế nào trong SEO
Hỗ trợ tăng khả năng hiển thị trên kết quả tìm kiếm (SERPs): Bằng cách sử dụng Schema, bạn giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web của bạn. Điều này có thể giúp trang web của bạn xuất hiện ở vị trí cao hơn trong kết quả tìm kiếm. Khi thông tin của bạn được hiển thị rõ ràng và hấp dẫn trên SERPs, khả năng thu hút người dùng nhấp vào trang web của bạn sẽ tăng lên.
Tăng CTR (tỷ lệ nhấp chuột): Schema cung cấp thông tin chi tiết hơn về nội dung trang web, giúp tạo ra các kết quả tìm kiếm định dạng phong phú và hấp dẫn hơn. Khi người dùng thấy được thông tin cụ thể về sản phẩm, dịch vụ, đánh giá hay các yếu tố khác liên quan đến trang web của bạn, họ có xu hướng nhấp chuột vào trang web của bạn hơn là các kết quả tìm kiếm khác. Điều này dẫn đến tăng CTR và tăng lượng truy cập tự nhiên (organic traffic) đến trang web của bạn.
Nâng cao trải nghiệm người dùng trên trang web: Bằng cách sử dụng Schema, bạn có thể cung cấp thông tin chi tiết về các trang sản phẩm, dịch vụ, chính sách mua hàng và nhiều hơn nữa. Điều này giúp cải thiện trải nghiệm người dùng khi họ truy cập vào trang web của bạn. Khi người dùng có được thông tin cụ thể và dễ hiểu về các yếu tố liên quan đến trang web, họ có khả năng tìm kiếm và tương tác với nội dung trang web một cách dễ dàng và thuận tiện hơn.

Một số Schema được dùng phổ biến hiện nay
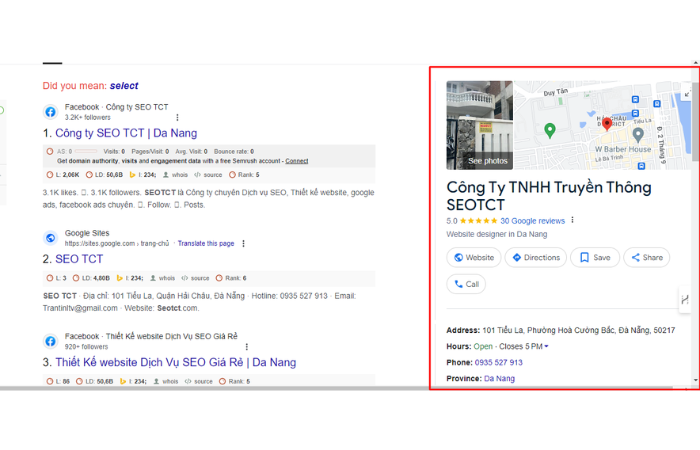
Schema Organization (Tổ chức)
Schema Organization được sử dụng để cung cấp thông tin về tổ chức, công ty, doanh nghiệp, tổ chức phi lợi nhuận và các thực thể tương tự. Schema Organization giúp công cụ tìm kiếm hiểu về tên, logo, địa chỉ, số điện thoại, thông tin liên hệ và các yếu tố khác liên quan đến tổ chức của bạn.

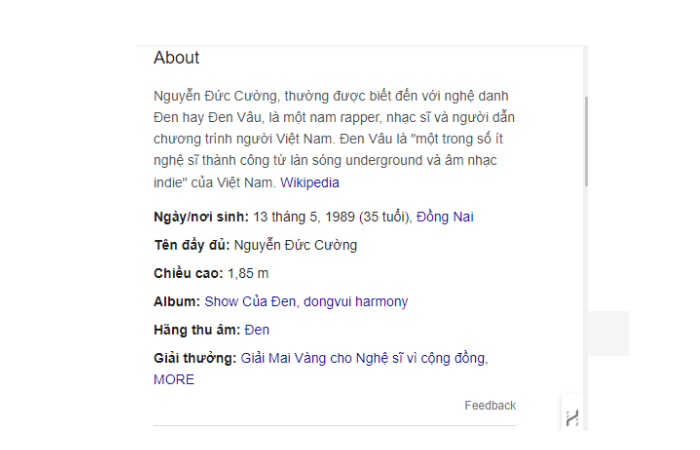
Schema Person (Cá nhân)
Schema Person giúp xác định và cung cấp thông tin về các cá nhân như tác giả, nhân viên, người nổi tiếng và nhân vật công khai khác. Schema Person cho phép bạn cung cấp tên, hình ảnh, tiểu sử, thông tin liên hệ và các yếu tố khác về cá nhân đó.

Schema Breadcrumb (Đường dẫn)
Schema này giúp hiển thị đường dẫn rõ ràng và dễ hiểu trên trang web của bạn. Breadcrumb là một chuỗi các liên kết hiển thị con đường từ trang chủ đến trang hiện tại. Schema Breadcrumb giúp công cụ tìm kiếm hiểu cấu trúc trang web của bạn và hiển thị breadcrumb một cách hợp lý trong kết quả tìm kiếm.
Schema Event (Sự kiện)
Schema Event được sử dụng để xác định và cung cấp thông tin về các sự kiện như hội thảo, buổi diễn, triển lãm, buổi biểu diễn và các hoạt động sự kiện khác. Schema Event cho phép bạn cung cấp thông tin về ngày giờ, địa điểm, giá vé, liên kết đăng ký và các yếu tố khác liên quan đến sự kiện.

Sitelink Markup (Liên kết trang web con)
Loại Schema này giúp bạn kiểm soát các liên kết con được hiển thị dưới mô tả trang web trong kết quả tìm kiếm. Sitelink Markup cho phép bạn gợi ý các liên kết con cụ thể mà bạn muốn hiển thị trong kết quả tìm kiếm, giúp người dùng dễ dàng truy cập vào các phần quan trọng của trang web của bạn.
Product Markup (Sản phẩm)
Product Markup được dùng để xác định và cung cấp thông tin về các sản phẩm. Product Markup cho phép bạn cung cấp thông tin chi tiết về sản phẩm như tên, mô tả, giá, đánh giá, hình ảnh và các thuộc tính khác liên quan đến sản phẩm.

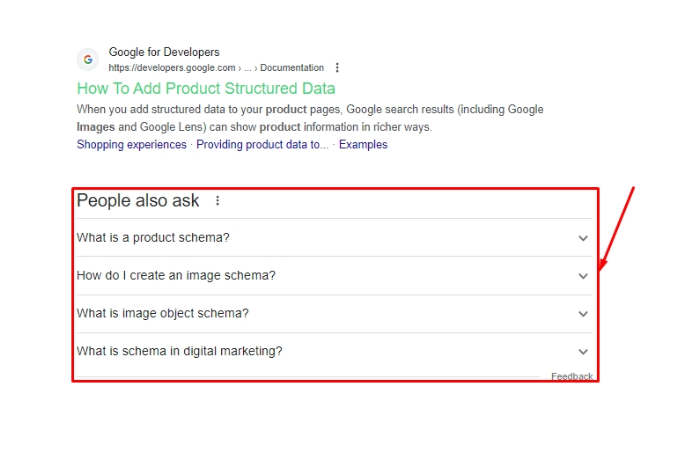
Schema FAQ (Câu hỏi thường gặp)
Loại Schema này giúp bạn cung cấp câu hỏi và câu trả lời cho các câu hỏi thường gặp liên quan đến sản phẩm, dịch vụ hoặc nội dung trên trang web của bạn. Schema FAQ giúp công cụ tìm kiếm hiểu và hiển thị câu hỏi và câu trả lời một cách rõ ràng trong kết quả tìm kiếm, cung cấp thông tin hữu ích cho người dùng.

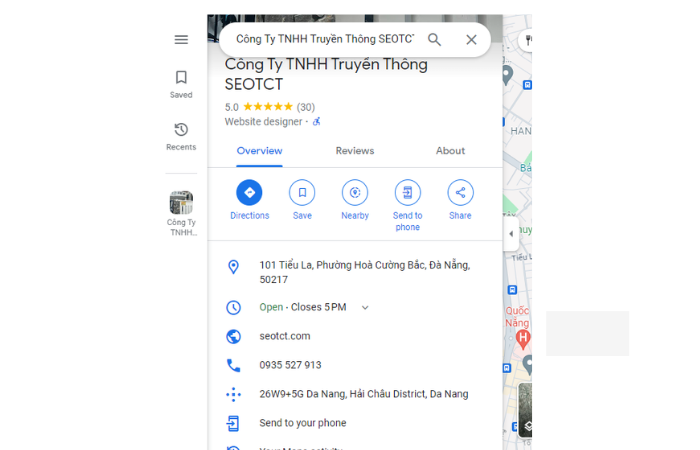
Schema Local Business (Doanh nghiệp địa phương)
Loại Schema này được sử dụng để cung cấp thông tin chi tiết về doanh nghiệp địa phương như cửa hàng, nhà hàng, khách sạn, phòng khám, và các doanh nghiệp khác. Schema Local Business giúp công cụ tìm kiếm hiểu về tên, địa chỉ, số điện thoại, giờ làm việc và thông tin liên hệ khác của doanh nghiệp địa phương.

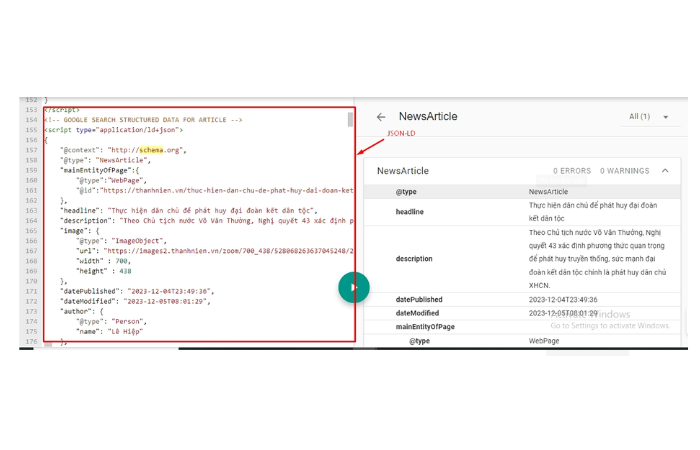
Schema Article (Bài viết)
Loại Schema này được sử dụng để xác định và cung cấp thông tin về các bài viết trên trang web của bạn. Schema Article cho phép bạn cung cấp tiêu đề, tác giả, ngày đăng, mô tả, hình ảnh và các yếu tố khác liên quan đến bài viết.

Schema Book (Sách)
Loại Schema này được sử dụng để xác định và cung cấp thông tin về các cuốn sách trên trang web của bạn. Schema Book cho phép bạn cung cấp tiêu đề, tác giả, mô tả, hình ảnh, đánh giá và các thuộc tính khác liên quan đến sách.

Schema Recipe (Công thức nấu ăn)
Loại Schema này được sử dụng để xác định và cung cấp thông tin về các công thức nấu ăn trên trang web của bạn. Schema Recipe cho phép bạn cung cấp tiêu đề, nguyên liệu, các bước thực hiện, thời gian nấu, hình ảnh và các yếu tố khác liên quan đến công thức nấu ăn.

Schema Service (Dịch vụ)
Schema Service (Dịch vụ) là một loại Schema trong nguồn dữ liệu cấu trúc (structured data) của Schema.org, một nguồn dữ liệu phổ biến được sử dụng để cung cấp thông tin cấu trúc cho các trang web. Schema Service giúp bạn xác định và cung cấp thông tin chi tiết về các dịch vụ mà bạn cung cấp trên trang web của mình. bạn có thể cung cấp thông tin về tên dịch vụ, mô tả, giá cả, thời gian hoạt động, địa điểm, hình ảnh, đánh giá và các thuộc tính khác liên quan đến dịch vụ của bạn. Điều này giúp công cụ tìm kiếm hiểu và hiển thị thông tin chi tiết về dịch vụ của bạn trong kết quả tìm kiếm.
3 Định dạng ngôn ngữ phổ biến cho Schema markup
- JSON-LD: Là loại định dạng dữ liệu có cấu trúc, được nhúng trong thẻ <script> tại các phần tử <head> và <body> của trang HTML.
- Microdata: Là định dạng dữ liệu có cấu trúc thực hiện chức năng tương tự JSON-LD nhưng được định dạng theo các thuộc tính itemprop và itemtype.
- RDFa: Là một phần mở rộng cho HTML5, định dạng theo các thuộc tính rel và rev trong mã HTML.
Cả ba định dạng HTML này đều được sử dụng để khai báo thông tin về trang web cho các công cụ tìm kiếm như Google, Bing, Yahoo, Yandex,…
Dựa trên kinh nghiệm triển khai nhiều định dạng, SEOTCT thấy rằng mỗi định dạng HTML đều có những ưu nhược điểm riêng.
- Microdata là định dạng dễ sử dụng nhất, nhưng có thể khó đọc và khó hiểu đối với người mới.
- RDFa là định dạng mạnh mẽ và linh hoạt, tuy nhiên, triển khai nó có thể khó nếu bạn không phải là chuyên gia trong việc triển khai schema.
- JSON-LD là định dạng phổ biến nhất, dễ đọc, dễ hiểu và dễ triển khai.
Vì vậy, hầu hết các chuyên gia SEO trên thế giới và cả những người làm SEO tại Việt Nam đều sử dụng định dạng JSON-LD để tạo Schema.
Hướng dẫn cách tạo Schema Pro cho WordPress
Bước 1: Đăng nhập vào trang quản trị của trang web WordPress của bạn.
Bước 2: Trong menu bên trái, di chuột qua mục “Plugin” và nhấp vào “Thêm mới”.

Bước 3: Trong trang “Thêm mới plugin”, bạn có hai lựa chọn để cài đặt Schema Pro. Bạn có thể tải plugin từ tệp cài đặt hoặc tìm kiếm trực tiếp từ kho plugin WordPress.
Lựa chọn 1: Tải plugin từ tệp cài đặt
- Nhấp vào nút “Tải plugin lên” ở trên trang “Thêm mới plugin”.

- Chọn tệp cài đặt của Schema Pro từ máy tính của bạn.
- Sau khi chọn tệp, nhấp vào nút “Cài đặt ngay” để tiến hành cài đặt.
Lựa chọn 2: Tìm kiếm và cài đặt trực tiếp từ kho plugin WordPress
- Trong trang “Thêm mới plugin”, tìm kiếm “Schema Pro” trong ô tìm kiếm ở góc trên bên phải của trang.
- Khi kết quả tìm kiếm hiển thị, tìm Schema Pro trong danh sách và nhấp vào nút “Cài đặt ngay” bên cạnh nó.

Bước 4: Sau khi bạn đã chọn phương pháp cài đặt, WordPress sẽ tự động tải và cài đặt plugin Schema Pro.
Bước 5: Sau khi quá trình cài đặt hoàn tất, bạn sẽ thấy thông báo thành công. Bạn có thể nhấp vào nút “Kích hoạt plugin” để kích hoạt Schema Pro.
Thiết lập Schema cho các trang trên website
- Bước 1: Thiết lập các thiết lập chung cho toàn bộ website
Truy cập vào trang quản trị của website WordPress của bạn. Trong menu bên trái, di chuột qua “Schema Pro” và nhấp vào “Configuration”. Trong phần “General”, bạn cần cài đặt hai mục sau:
- Site Logo: Chọn logo cho website của bạn bằng cách nhấp vào nút “Select Logo”.
- This Website Represents a: Chọn loại website của bạn, nếu là cá nhân hãy chọn “Person”, nếu là công ty, doanh nghiệp hoặc tổ chức thì chọn “Company”.

Tiếp theo, trong phần “Social Profile”, bạn nên điền đầy đủ thông tin về các kênh mạng xã hội của cá nhân hoặc tổ chức của bạn. Sau đó, trong phần “Corporate Contact”, điền thông tin liên lạc của bạn:
- Contact Type: Chọn loại liên lạc, ví dụ: kỹ thuật, bán hàng, lễ tân, khẩn cấp.
- Telephone: Nhập số điện thoại liên lạc của bạn.
Các tùy chọn khác trong phần này bạn có thể điền đầy đủ hoặc để trống (tuy nhiên, Google khuyến khích điền đầy đủ thông tin).
- Bước 2: Thiết lập các Schema khác’

Trong phần “Other Schema”, bạn cần thiết lập các thông tin sau:
- About Page: Chọn trang giới thiệu về website, tổ chức hoặc cá nhân của bạn.
- Contact Page: Chọn trang chứa thông tin liên hệ.
- Select Menu for Sitelinks Schema: Lựa chọn menu mà bạn muốn hiển thị trong Sitelinks (liên kết trang con) trong kết quả tìm kiếm của Google.
- Bạn cũng nên tích vào “Enable Breadcrumb Schema” và “Enable Sitelinks Search Box”
 .
.
Trong phần “Advanced Settings”, bạn có thể thiết lập các tùy chọn sau:
- Enable Test Schema Link in Toolbar: Chọn “Yes” để hiển thị nút kiểm tra Schema nhanh trên thanh công cụ, giúp bạn kiểm tra và sửa lỗi Schema nhanh chóng.
- Display Schema Pro Menu Under: Chọn vị trí hiển thị menu Schema Pro trong trang quản trị của website. Mặc định là “Cài Đặt” (Settings), bạn có thể điều chỉnh nếu muốn.
- Add Schema Code In: Chọn nơi bạn muốn đặt mã Schema trong phần header hoặc footer của website.
Một số lưu ý khi khai báo Schema trong website
Dưới đây là lưu ý khi khai báo Schema trong website của bạn:
Xác định loại Schema cần thiết cho từng trang website: Mỗi trang trên website của bạn có thể cần một loại Schema khác nhau tùy thuộc vào nội dung và mục đích của trang đó. Ví dụ: trang sản phẩm có thể sử dụng Schema Product, trang bài viết có thể sử dụng Schema Article, trang về công ty có thể sử dụng Schema Organization, …. Xác định rõ loại Schema phù hợp để đảm bảo dữ liệu có cấu trúc được hiển thị đúng cách trên các công cụ tìm kiếm.
Điền các trường thông tin chính xác chuẩn như trên Google Map của Website đã tạo trước đó: Khi khai báo Schema, hãy đảm bảo điền đầy đủ và chính xác các trường thông tin như tên, địa chỉ, số điện thoại, giờ làm việc, đánh giá,… Điều này giúp Google hiểu rõ hơn về nội dung và thông tin của trang web của bạn.
Schema phải chèn cho từng trang (page): Thay vì tạo một Schema duy nhất cho toàn bộ website, bạn nên tạo Schema riêng cho từng trang, từng URL. Điều này giúp đảm bảo sự phù hợp với từng loại trang và giảm rủi ro bị Google Panda đánh giá là có nội dung trùng lặp.
Chú ý phần chèn mã code Schema Google vào đúng phần Header và Body theo hướng dẫn từ Google: Khi chèn mã code Schema vào website của bạn, hãy đảm bảo đặt mã code vào đúng vị trí được yêu cầu bởi Google. Thông thường, mã code Schema được chèn vào phần Header và Body của trang web. Quan sát cách chèn mã code theo hướng dẫn của Google để đảm bảo tính chính xác và hiệu quả của Schema.
Ngoài ra, hãy luôn cập nhật và tra cứu thông tin trên Google Support và schema.org để nắm bắt những kỹ thuật mới nhất liên quan đến Schema. Google liên tục cập nhật và tối ưu hóa dữ liệu có cấu trúc, do đó, việc nắm vững những thay đổi và cải tiến mới là rất quan trọng.
Kết luận
Schema Markup là một công cụ mạnh mẽ giúp bạn cải thiện thứ hạng website, nâng cao trải nghiệm người dùng và tăng tỷ lệ chuyển đổi. Hãy thử triển khai Schema Markup cho website của bạn ngay hôm nay và tận hưởng những lợi ích của nó.
Bạn có câu hỏi gì về Schema Markup? Hãy để lại bình luận bên dưới hoặc chia sẻ bài viết này với bạn bè của bạn! Để tìm hiểu thêm về SEO và những chủ đề hấp dẫn khác, hãy truy cập https://seotoanquoc.com/











TRẦN CÔNG TÍN
CEO/Founder tại SEOTCT
Với hơn 5 năm kinh nghiệm trong lĩnh vực SEO, Google Ads và Digital Marketing. Trước đó, tôi đã thành công trong việc tối ưu hóa SEO cho nhiều dự án, giúp cải thiện đáng kể thứ hạng từ khóa lên TOP google, mang lại lượng truy cập và chuyển đổi cho doanh nghiệp. Hy vọng rằng với kiến thức mà tôi chia sẻ sẽ mang lại nhiều giá trị hữu ích và góp phần thúc đẩy sự thành công cho doanh nghiệp của bạn.